Hasta ahora hemos visto como crear juegos en Castle Engine Game, de manera que se creaba un archivo ejecutable, el cual ya se encargaba de crear la ventana dónde se mostraba la escena o escena que habíamos creados en el editor. Pero existe la opción de crear la escena en el editor, y mostrarla en un formulario de una aplicación «convencional».
Contenido
Componentes en Lazarus
El componente que debemos añadir en el formulario de la aplicación se llama TCastleControl

Deberías tenerlo en la paleta de componentes, si has seguido correctamente el proceso de instalación de Castle Game Engine.
Preparar la escena
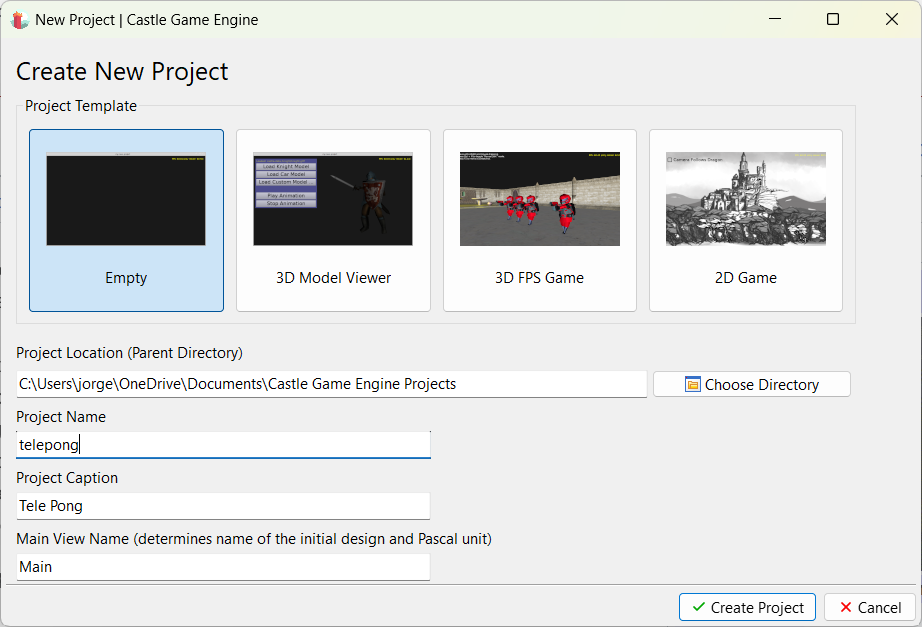
Vamos a crear una escena muy simple. Para ello creamos un proyecto nuevo vacío en CGE

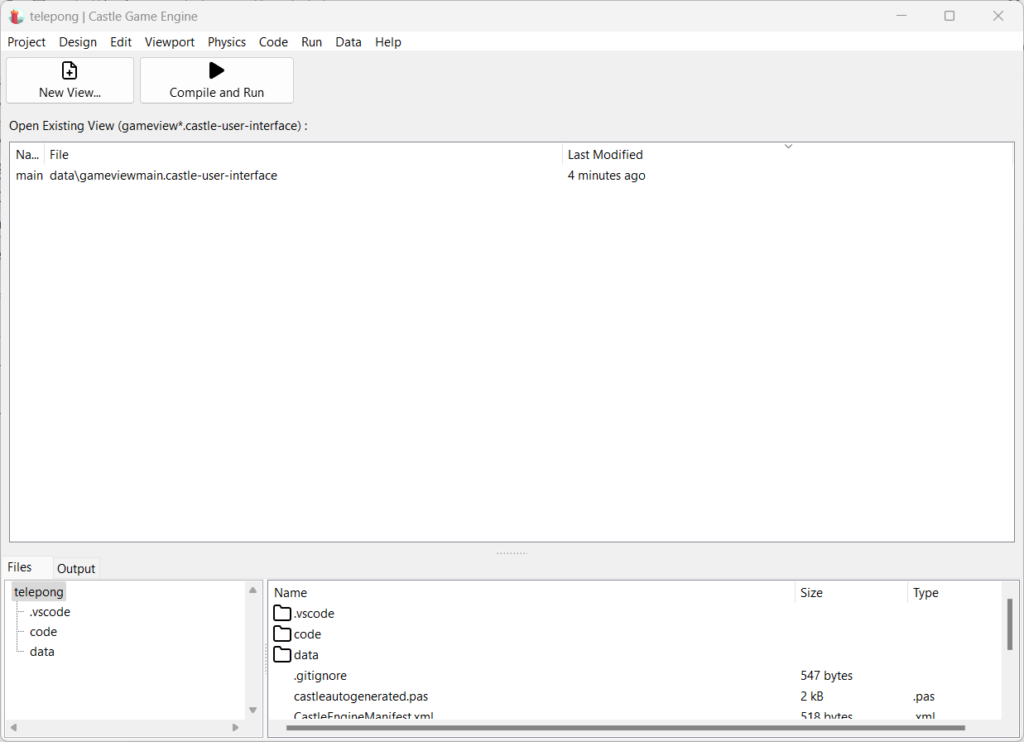
Ahora, haz doble click en la vista main, para empezar.

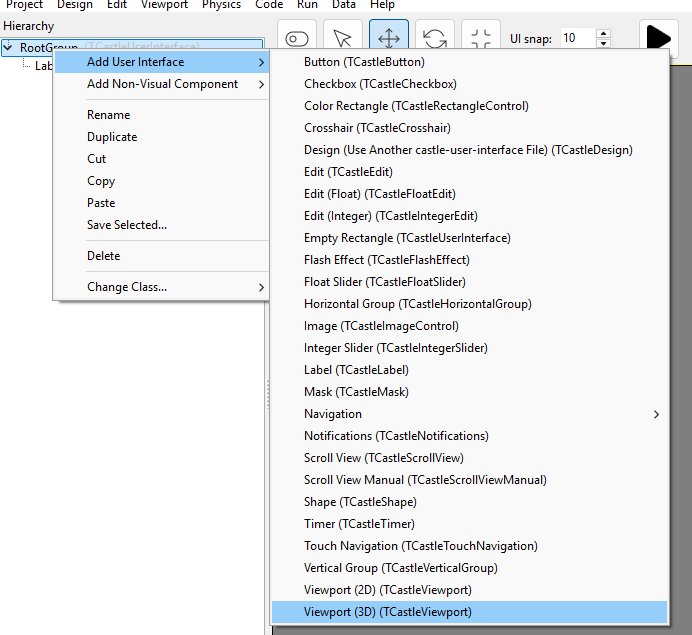
En el diseño crea una vista 3D.

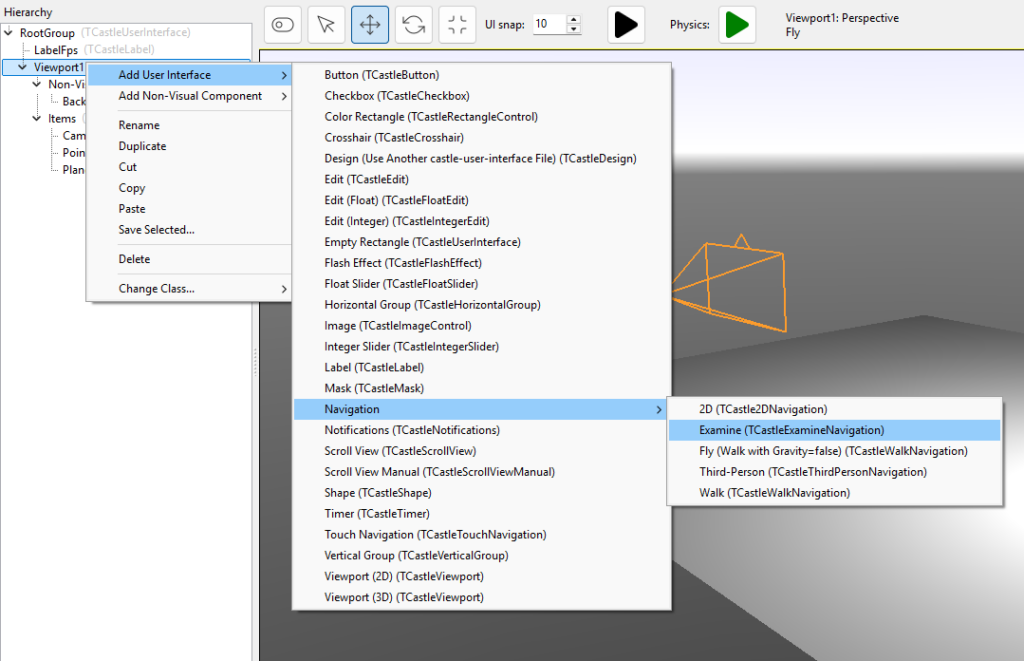
Ahora le añadiremos navegación, para poder examinar el diseño.

Para terminar guarda el diseño.
Preparar la aplicación en Lazarus
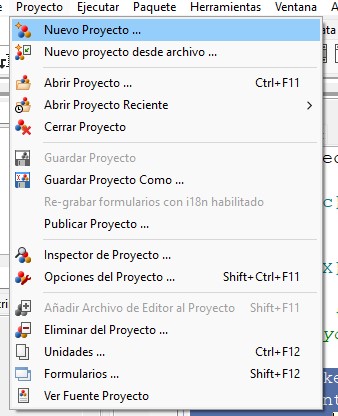
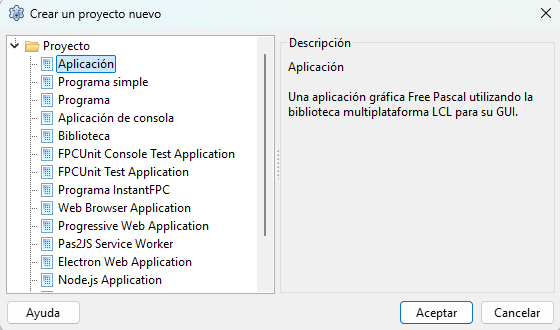
Abrir Lazarus, y crear una aplicación usando le menú Proyecto.


Guardamos el proyecto de Lazarus en el misma carpeta, dónde creamos el proyecto del editor con el nombre CastleOnForm.
En el directorio dónde guardaste el proyecto hay un archivo llamado CastleEngineManifest. Abre el archivo con un editor de texto, borra su contenido y escribe lo siguiente.
|
1 2 3 4 5 6 |
<project name="model_3d_viewer" lazarus_project="CastleOnForm.lpi" build_using_lazbuild="true" qualified_name="io.castleengine.Castle.form">> <data exists="true"/> </project> |
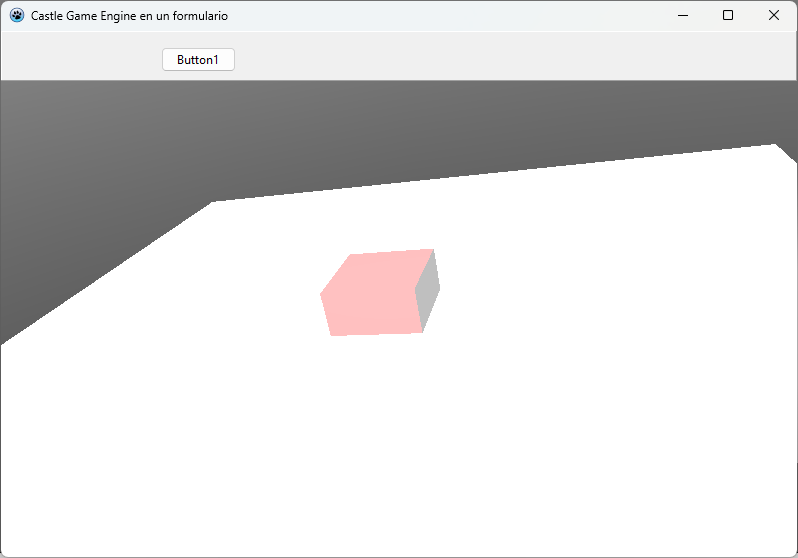
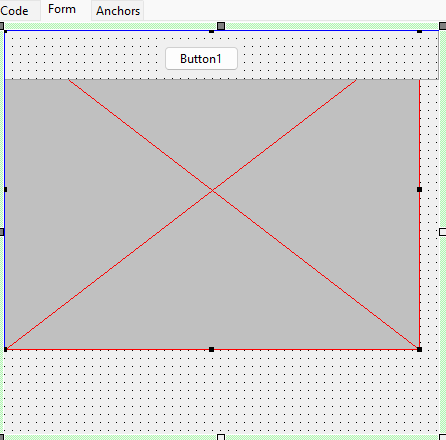
El formulario debería tener un aspecto similar a este.
Añade el componente TPanel alineado a la parte superior del formulario. Dentro de este, añade un componente Tbutton. Y en el espacio restante añade el componente el componente TCastleControl.

Escribiendo código
Vamos añadir algo de código a nuestra aplicación en Lazarus. Lo primero es añadir la unidades que necesitamos en la clausula Uses. Añade las siguientes unidades:
- CastleControl
- CastleViewport
- CastleScene
- CastleUIControls
- CastleVectors;
Deberías tener algo así
|
1 2 3 4 |
uses Classes, SysUtils, Forms, Controls, Graphics, Dialogs, ExtCtrls, StdCtrls, CastleControl, CastleViewport, CastleScene, CastleUIControls, CastleVectors; |
En la sección privada del formulario declara las variables siguientes:
- View del tipo TCastleViewPort
- ViewPort del tipo TCastleViewPort
|
1 2 3 4 5 6 7 8 9 10 11 12 |
TForm1 = class(TForm) Button1: TButton; CastleControl1: TCastleControl; Panel1: TPanel; procedure Button1Click(Sender: TObject); procedure FormCreate(Sender: TObject); procedure FormDestroy(Sender: TObject); procedure FormResize(Sender: TObject); private View: TCastleView; ViewPort: TCastleViewport; public |
En evento OnCreate del formulario añade el código siguiente:
|
1 2 3 4 5 6 7 |
procedure TForm1.FormCreate(Sender: TObject); begin View := TCastleView.Create(Self); View.DesignUrl := 'castle-data:/gameviewmain.castle-user-interface'; CastleControl1.Container.View := View; ViewPort := View.DesignedComponent('ViewPort1') as TCastleViewport; end; |
Este código se ejecuta cuando se crear el formulario. Lo primero que hace es crear un la variable View, que se encargará de cargar el diseño que hemos creado anteriormente. La carga se realiza asignando el diseño a su propiedad DesignUrl. Este diseño está guardado en el directorio data, por eso usamos castle-data en al indicar el nombre, y es que hemos creado en el punto anterior.
Una vez creado el componente View y cargado el interface, se lo asignamos al control CastleControl1, que es el control que hemos colocado en nuestro formulario. Y por último obtenemos el componente ViewPort que está en el diseño, ya que lo necesitaremos más adelante.
En el evento FormResize del formulario escribe lo siguiente:
|
1 2 3 4 5 |
procedure TForm1.FormResize(Sender: TObject); begin CastleControl1.Width := Form1.ClientWidth; CastleControl1.Height := Form1.ClientHeight; end; |
Este evento se ejecuta siempre siempre que el formulario cambie de tamaño. Por tanto, dentro de él, asignamos el tamaño del area cliente del formulario (que está disponible debajo del control TPanel) al control CastleControl1.
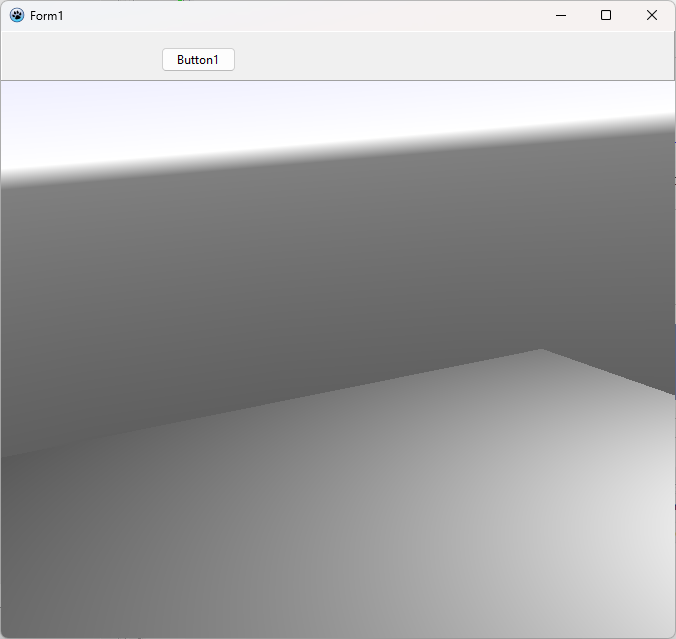
En este punto, ya puedes compilar tu aplicación y probarla. Verás que aparece diseño que habíamos creado, y se puede navegar por él, al igual que se hace en el editor de Castle Game Engine.

Añadir un elemento desde código
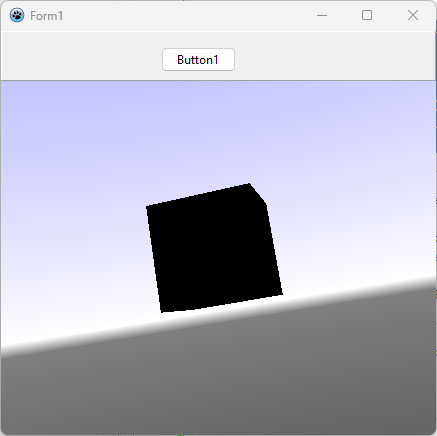
En el evento OnClick del botón vamos a añadir un cubo.
|
1 2 3 4 5 6 7 8 |
procedure TForm1.Button1Click(Sender: TObject); var Box: TCastleBox; begin Box := TCastleBox.Create(Self); Box.Size := Vector3(10, 10, 10); ViewPort.Items.Add(Box); end; |
Con este código, en la primera línea creamos un cubo. En la segunda línea le asignamos un tamaño, en este caso 10x10x10. Por último añadimos el cubo al componente ViewPort. Este componente está dentro del diseño que hemos creado anteriormente. Por eso, en el evento OnCreate, lo hemos creado.

Puedes probar a navegar con ratón y a usar las teclas W,A,S,D.
Conclusiones
En esta entrada hemos visto como cargar un diseño en formulario. Así como añadir un elemento en diseño. Puedes cargar nuevos diseños, o tener varios controles en el mismo formulario, o en diferentes formularios, integrados con controles nativos.
Puedes consultar el manual de CGE para más información.