En entradas anteriores habíamos creado un versión funcional de este clásico, aunque se podía jugar le faltaban algunos detalles como el sonido, darle un toque más «retro» a los textos, etc.
Vamos a ver como implementar estas mejoras y algunas más.
Añadiendo sonido
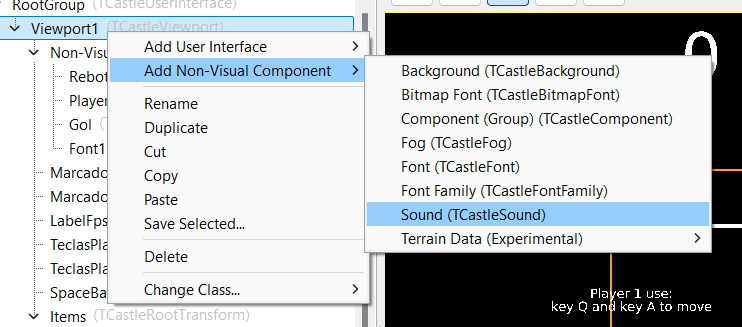
Vamos a añadir sonido a nuestro juego. Para ello debemos añadir el componente no visual TCastleSound. Para ello pulsa con el botón derecho sobre ViewPort y añade tres veces el componente TCastleSound, ya que vamos tener tres sonidos.

Ahora renombra los componentes recién creados con los siguientes nombres:
- Rebote
- PlayerHit
- Gol

Como habrás supuesto, cada uno de ellos nos servirá para generar un sonido según describe su nombre. Descarga tres sonidos que te gusten, y guárdalos en la carpeta Data del proyecto. O bien puedes descargar los sonidos que yo he usado desde aquí.
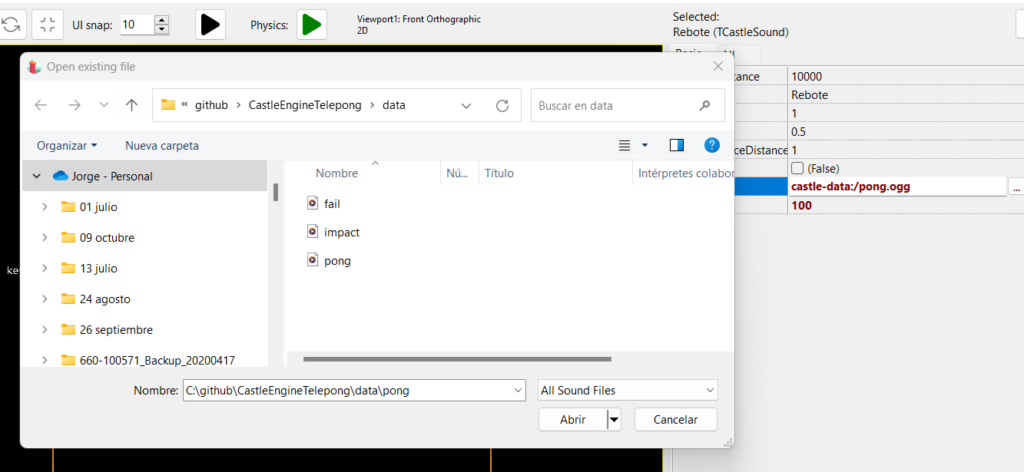
Ahora hay que asignar cada sonido a su componente. Para ello se usa la propiedad Url. Al pulsar sobre los tres puntos se abrirá un cuadro de diálogo y podrás seleccionar el archivo.

Guarda el proyecto (puedes pulsar ctrl+s) y ahora en el editor vamos a teclear algo de código.
Añade en la cláusula uses la unidad CastleSoundEngine y en la sección published, añade los tres componentes de sonido que hemos creado.
|
1 2 3 4 5 |
published //añade estos componentes. PlayerHit: TCastleSound; Gol: TCastleSound; Rebote: TCastleSound; |
Ahora, cada vez que un jugador golpea la pelota, o bien la pelota rebota en un lado, o se marca un gol, debemos hacer sonar un sonido. Para ello usaremos los eventos de colisión. Para los lados crearemos un evento de colisión común.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
procedure TViewMain.Start; var Body: TCastleRigidBody; begin inherited; //añade este código //Lado Derecho Body := LadoDerecho.FindBehavior(TCastleRigidBody) as TCastleRigidBody; {$IFDEF FPC} Body.OnCollisionEnter := @ColisionLadoDerecho; {$ELSE} Body.OnCollisionEnter := ColisionLadoDerecho; {$ENDIF} //Lado Izqquierdo Body := LadoIzquierdo.FindBehavior(TCastleRigidBody) as TCastleRigidBody; {$IFDEF FPC} Body.OnCollisionEnter := @ColisionLadoIzquierdo; {$ELSE} Body.OnCollisionEnter := ColisionLadoIzquierdo; {$ENDIF} Body := LadoSuperior.FindBehavior(TCastleRigidBody) as TCastleRigidBody; {$IFDEF FPC} Body.OnCollisionEnter:=@ColisionParedes; {$ELSE} Body.OnCollisionEnter := ColisionParedes; {$ENDIF} Body := LadoInferior.FindBehavior(TCastleRigidBody) as TCastleRigidBody; {$IFDEF FPC} Body.OnCollisionEnter:=@ColisionParedes; {$ELSE} Body.OnCollisionEnter := ColisionParedes; {$ENDIF} end; |
Ahora en el procedimiento ColisionParedes, haremos uso del motor de sonidos, y reproduciremos el sonido Rebote.
|
1 2 3 4 |
procedure TViewMain.ColisionParedes(const CollisionDetails: TPhysicsCollisionDetails); begin SoundEngine.Play(Rebote); end; |
En los otros de eventos de colisión añade, también, la misma línea, pero reproduciendo el sonido correspondiente.
|
1 2 3 4 5 6 7 8 9 10 11 |
procedure TViewMain.ColisionPlayer1(const CollisionDetails: TPhysicsCollisionDetails); begin VelocidadPlayer1 := 0; SoundEngine.Play(PlayerHit); end; procedure TViewMain.ColisionPlayer2(const CollisionDetails: TPhysicsCollisionDetails); begin VelocidadPlayer2 := 0; SoundEngine.Play(PlayerHit); end; |
Usando una fuente
Para darle un aspecto más «retro» a los textos vamos a usar una fuente. En concreto la fuente DejaVuSans. Debes copiarla en la carpeta Data del proyecto. La puedes encontrar por internet, o las carpetas de ejemplos de Castle Engine Game, o bien puedes descargarla de aquí.
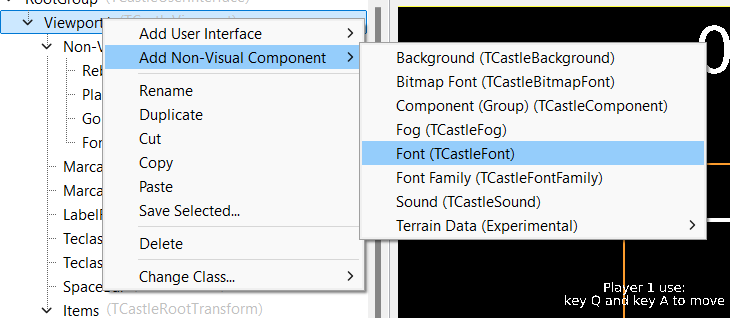
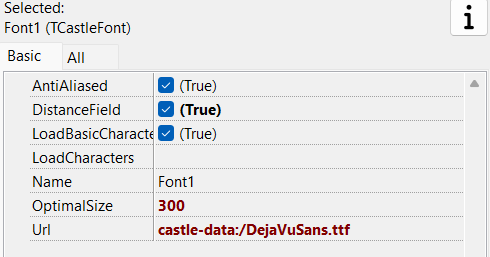
Ahora añade un componente no visual TCastleFont.

Puedes dejar el nombre por defecto, y en su propiedad Url, añade la fuente, pulsando sobre los tres puntos, al igual que hicimos con los sonidos.

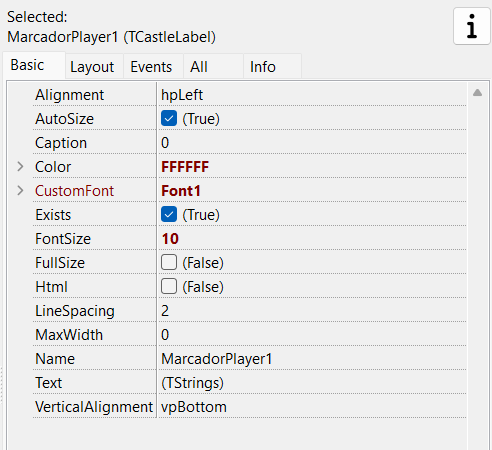
Ya, por último en cada componente TCastleLabel, en su propiedad CustomFont, añade el componente font1.

Conclusiones
En las tres entradas que hemos dedicado a la creación de este clásico juego, hemos visto desde como crear un proyecto 2D, el motor de físicas, como gestionar colisiones, con reproducir sonidos, y como usar fuentes de tipos de letras.
En resumen tenemos un sencillo juego funcionando sin casi escribir código.
Al juego, le he añadido algunos detalles para terminarlo del todo, como unas funciones de saque, textos indicando las teclas, etc. Puedes descargar el código completo desde aquí.
Saludos
