Pong o TelePong fue un juego creado por Atari. Es considerado el primer juego comercial con éxito, lanzado el 29 de noviembre de 1972 (fuente wikipedia).
Recuerdo ser un niño que apenas iba al colegio y jugar a este juego en el televisor, con un mandos que tenían un potenciómetro el cual giraba para mover la barra, que estaban unidos a una pequeña caja metálica, que a su vez se conectaba a la televisión. Todo ello construido por mi padre.
Este mítico juego, hoy en día puede ser recreado de una manera rápida y sencilla usando un motor gráfico. En este caso usaremos Castle Game Engine, del cual ya he hablado en otras entradas de este blog. Para ello haremos uso de su motor de físicas.
Contenido
Creando el proyecto.
Empieza instalando, sino lo tienes, Castle Game Engine, tal como se explica en esta entrada.
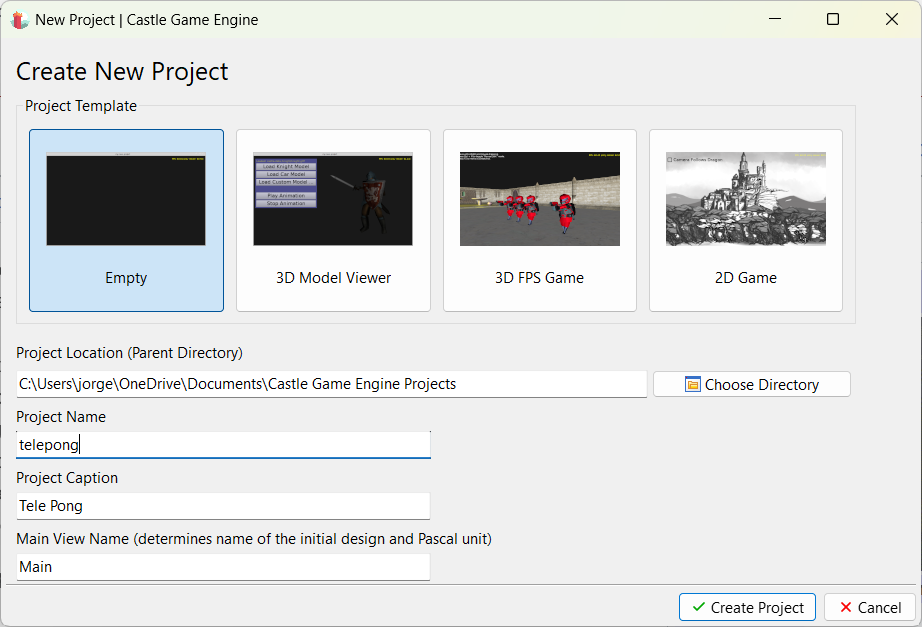
Empieza creando un nuevo proyecto vacío. Rellena los campos Project Name y Project Caption, con el nombre que quieras. Te recomiendo usar los mismos que he puesto yo, fíjate en la imagen siguiente.

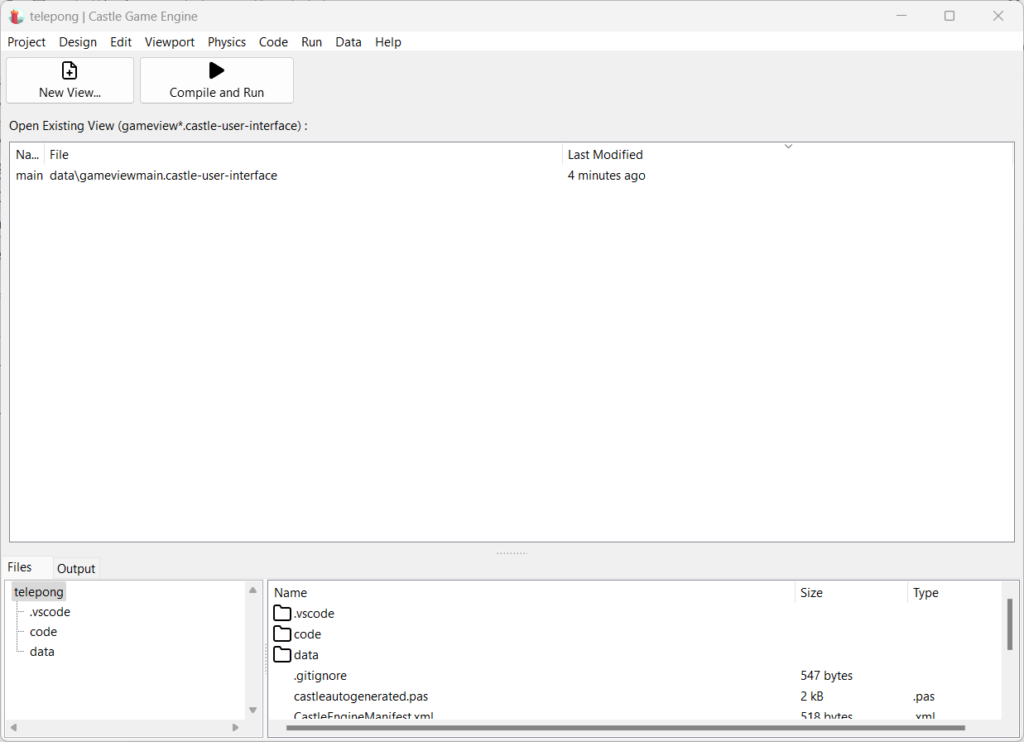
Ahora, haz doble click en la vista main, para empezar.

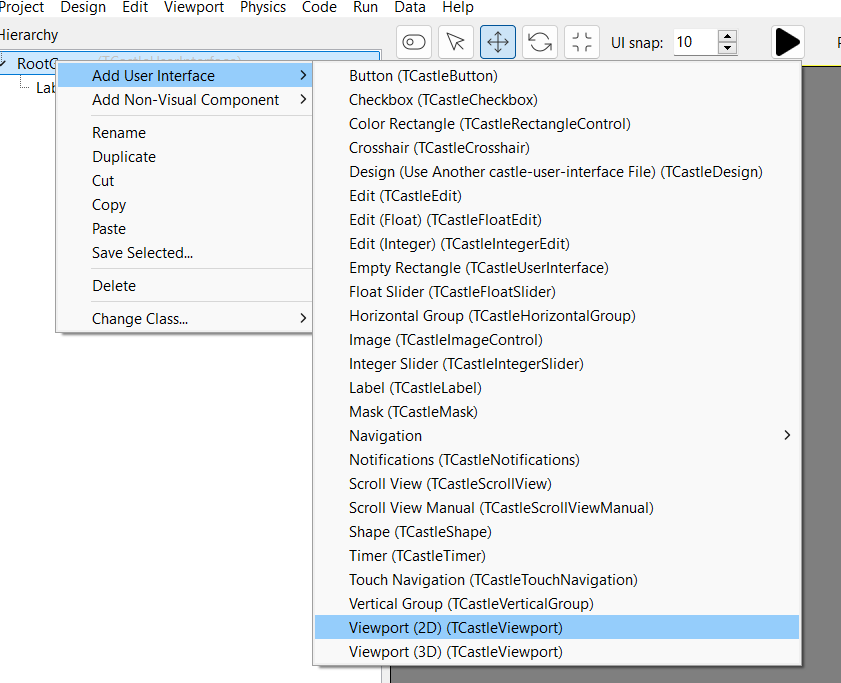
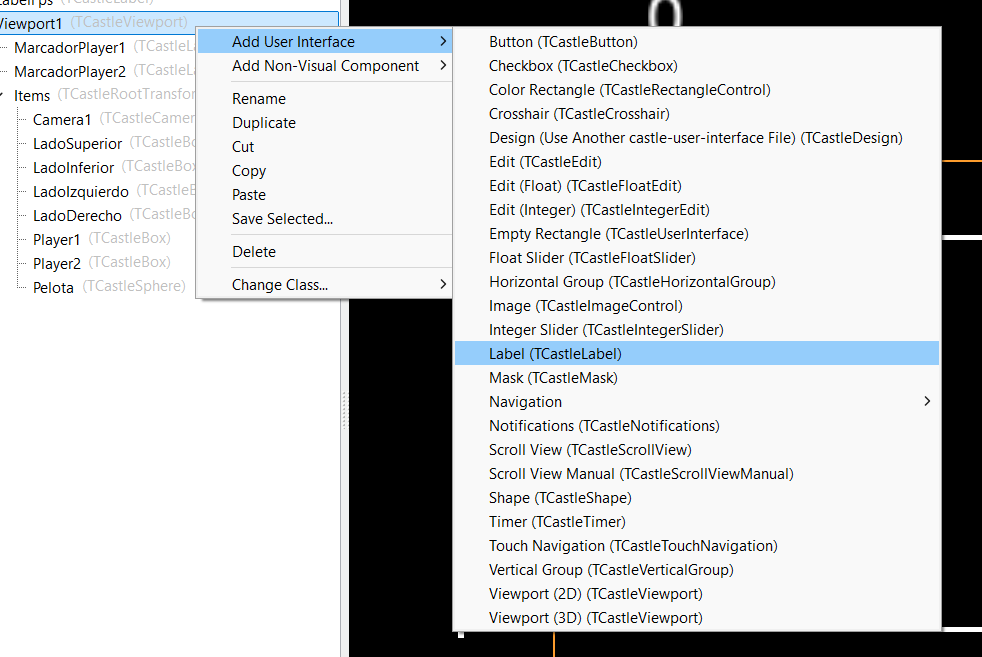
Lo primero es añadir la vista 2D, tenemos que añadir el componente llamado ViewPort. Para ello pulsa con el botón izquierdo sobre Group, y en el menú contextual selecciona Add User Interface, y por último, dentro de este selecciona Viewport(2D)(TCastleViewPort).

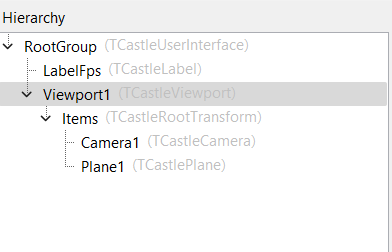
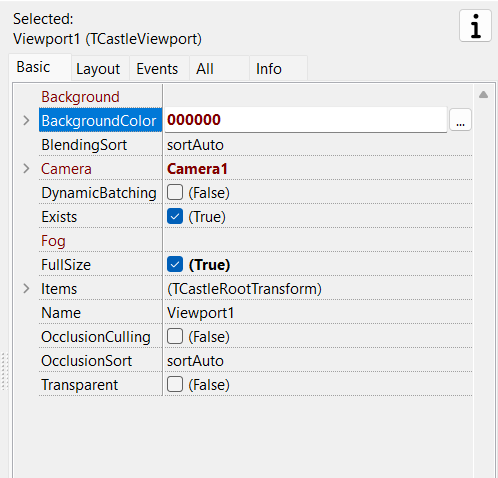
Como en la versión original del juego el fondo es negro, vamos a replicarlo. Selecciona Viewport1 y en la ventana de propiedades cambia la propiedad BackgroundColor al valor 000000. Y borra el elemento Plane1.


Preparando el terreno de juego.
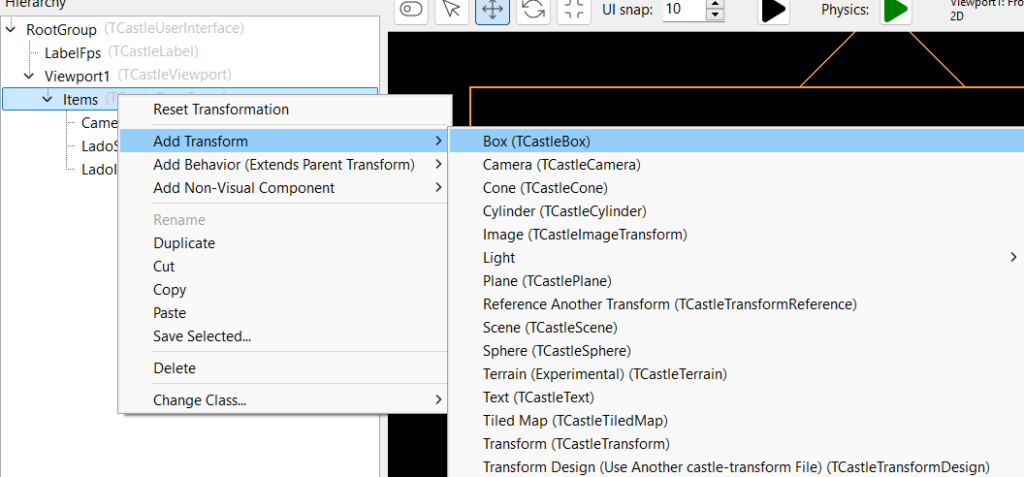
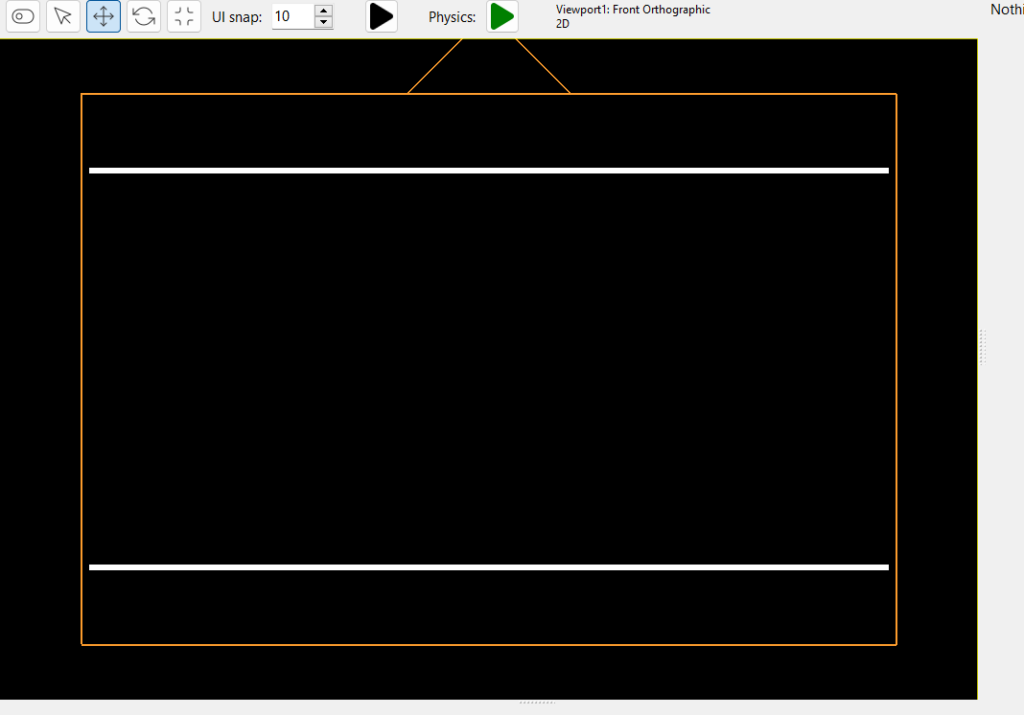
Es momento de crear el terreno de juego, que estaba compuesto por dos líneas o barras, una en la parte superior y otra en la inferior. Añade dos elementos TCastleBox.

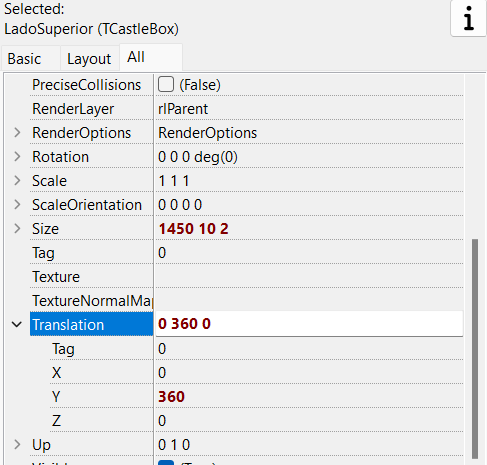
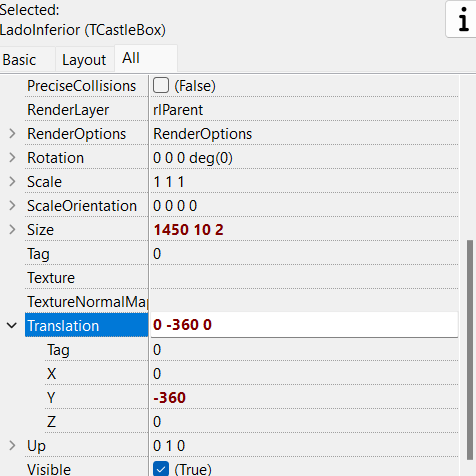
Ponles de nombre, LadoSuperior y LadoInferior. Ajusta su propiedad Material al valor pmUntil, así como el color al valor FFFFF. Sitúa cada uno de ellos en su lugar. El lado superior en la parte de arriba y el lado inferior en la parte inferior.



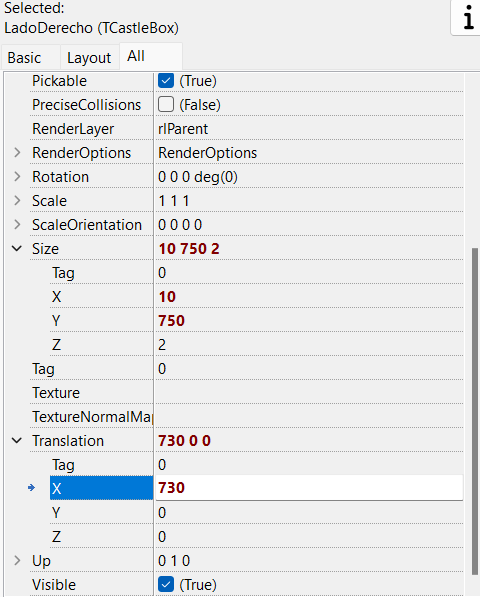
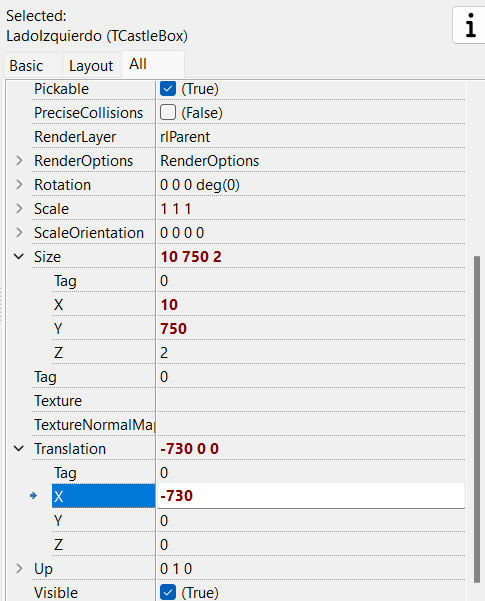
Ahora crearemos los límites lateras. Para ello, también, usaremos dos CastleBox, con el color blanco. Los llamaremos LadoIzquierdo y LadoDerecho.
Estas son las propiedades de estos dos nuevos elementos.


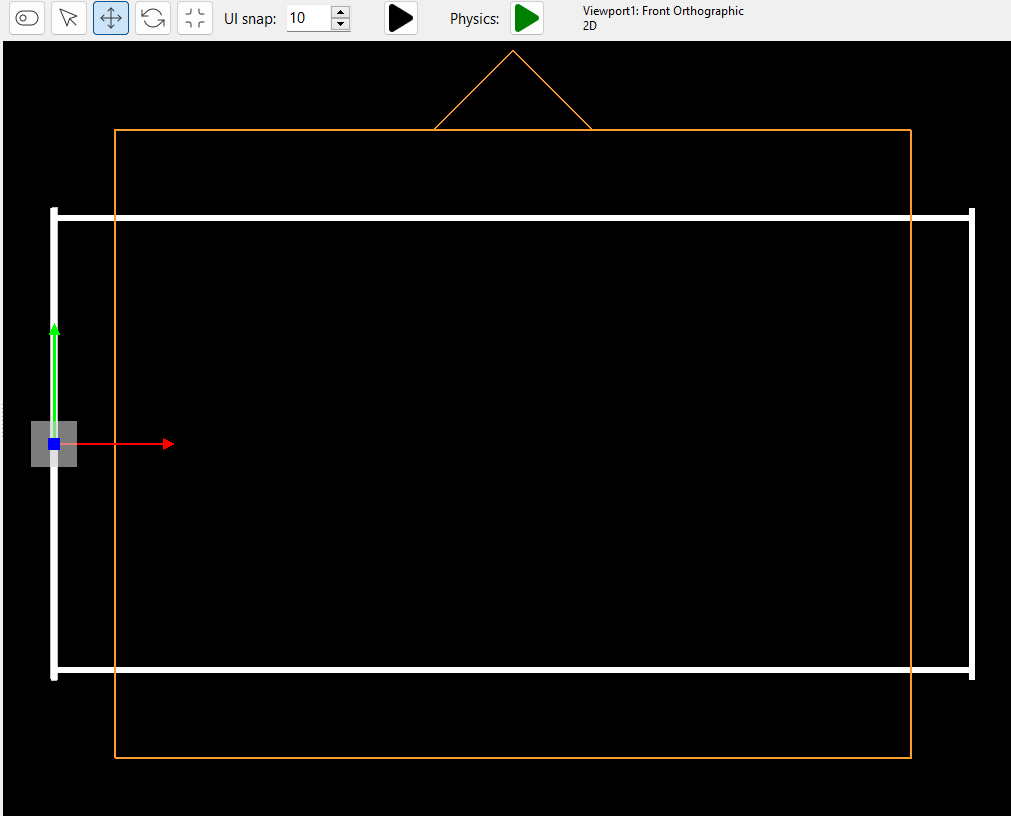
Debería quedar con un aspecto similar a esta imagen

Jugadores.
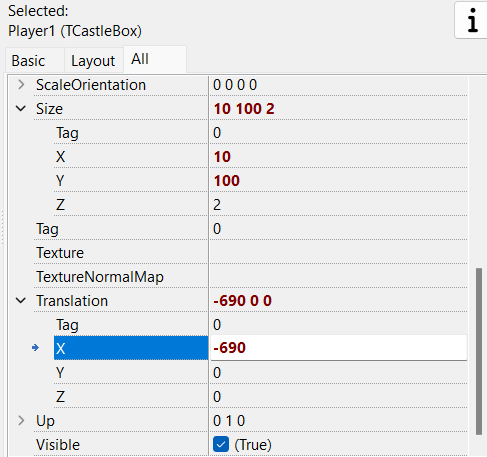
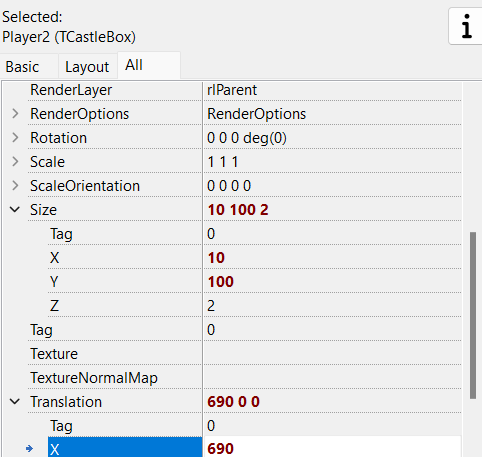
Vamos a añadir los jugadores. Para ello, nuevamente, vamos a añadir dos TCastleBox. Se llamarán Player1 y Player2. Asegúrate que su propiedad material es igual a pmUntil. El tamaño será 10 en X, 100 en Y. El color será FFFFFF, blanco. Player1 lo vamos a situar a la izquierda de la pantalla, por tanto Player2 será a la derecha.


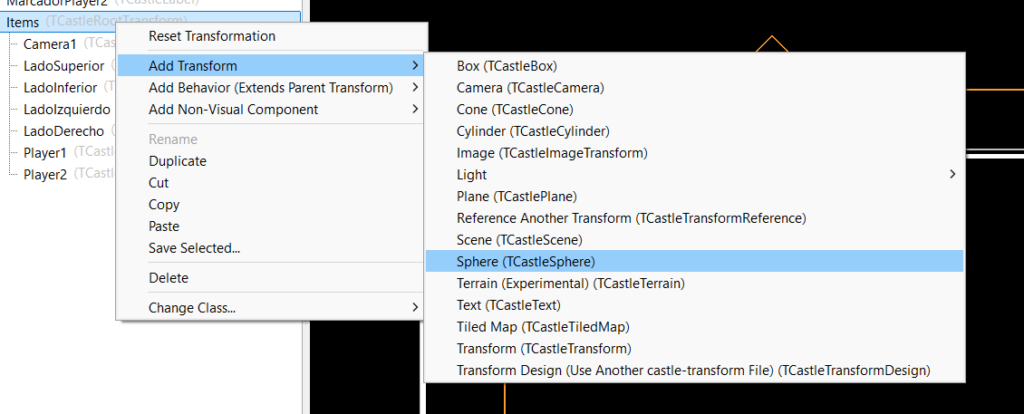
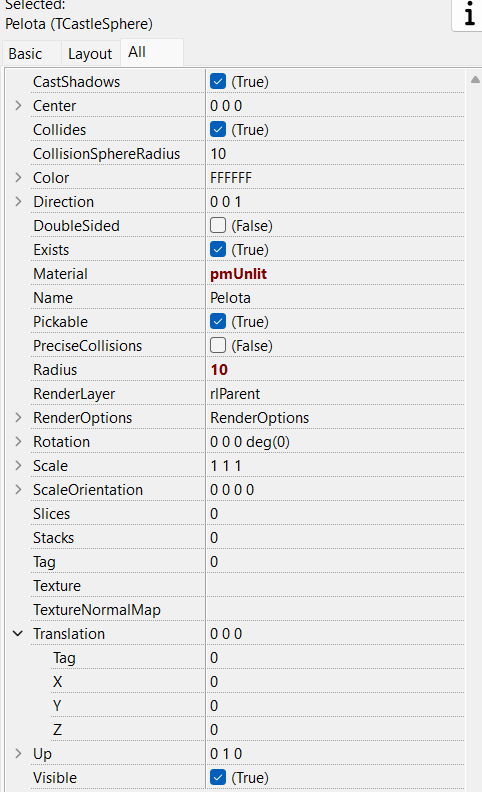
Por último vamos a añadir la pelota. Para ello añade una elemento TCastleSphere, ajusta su radio a 10, por medio de la propiedad Radius, y como en los elementos anteriores asegúrate que su propiedad Material es igual a pmUntil. Ajusta su color a blanco, en la propiedad Color pon el valor FFFFFF. Para terminar cambia su nombre a Pelota.


Marcador.
Para crear el marcador usaremos el elemento TCastleLabel
Al ser un elemento de tipo User Interface, este se añade haciendo click con el botón derecho sobre ViewPort. Añade dos etiquetas y ponles de nombre MarcadorPlayer1 y MarcadorPlayer2. Ajusta su color a blanco (FFFFFF) y ponlas en la parte superior. Ya que el jugador 1 lo hemos situado a la izquierda, coloca arriba a al izquierda la etiqueda MarcadorPlayer1. Ajusta el tamaño de fuente en su propiedad FontSize al valor 10 y la propiedad FontScale también a 10.

Añadiendo comportamientos y física.
Vamos a añadir comportamiento y física a los límites del juego. De manera que la pelota pueda rebotar en ellos y también gestionar cuando la pelota colisiones con los límites laterales, de esta manera sabremos que un jugador consiguió un punto.
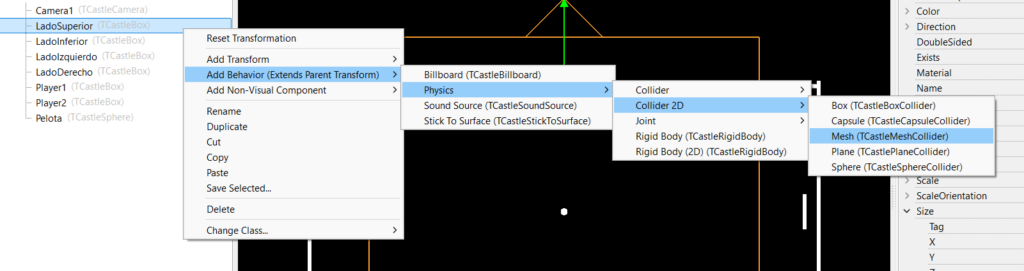
Empezamos por los lados, selecciona uno de ellos en el árbol, y pulsa el botón derecho para añadir un comportamiento. Selecciona Add Behavior, Physics, Collider 2D, Mesh

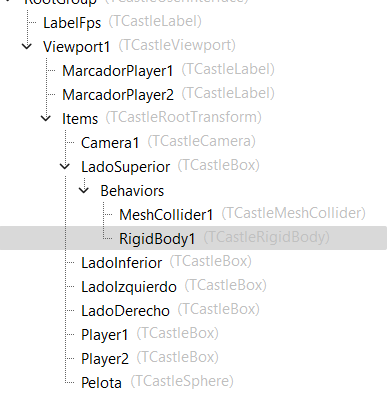
Se crearan dos componentes tal como muestra la imagen siguiente.

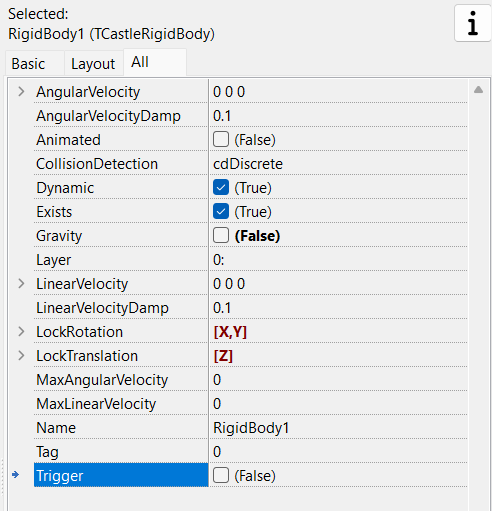
Selecciona RigidBody1, y en su propiedades desmarca la propiedad Gravity para que su valor sea False. Con esto conseguimos que no se vea afectada por la gravedad, la cual, en un mundo 2D, es hacia abajo de la pantalla, en la coordenada y negativa. Sino desmarcamos esta opción el lado se caería.

Haz los mismo en los 4 lados.
En el caso de los jugadores, también añadiremos física y seleccionaremos Mesh, y la pelota seleccionaremos Box,. Recuerda, que debes desmarcar la opción Gravity, en todos ellos.
Probando la física
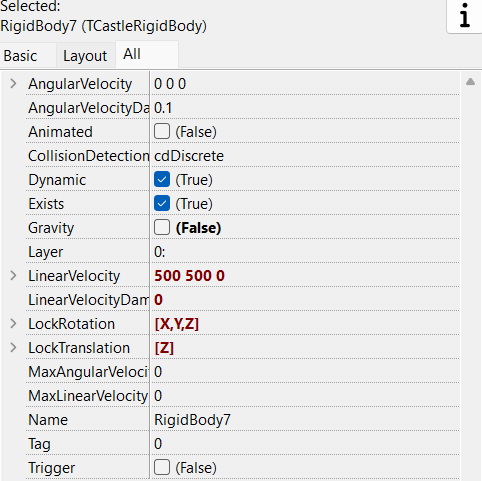
Modifica las propiedades de la pelota de la siguiente manera. En su RigidBody, ajusta su velocidad lineal con el valor 500 500 0, y LinerVelocityDamp a 0. Con estos ajustes, estamos indicado que la pelota se moverá con una velocidad linea de 500 en el eje X, 500 en el eje Y, y 0 en el eje Z, y con LinerVelocityDamp igual a 0, lo que indicamos es que factor de reducción de velocidad es 0, por lo cual la velocidad aplicada no se verá reducida.

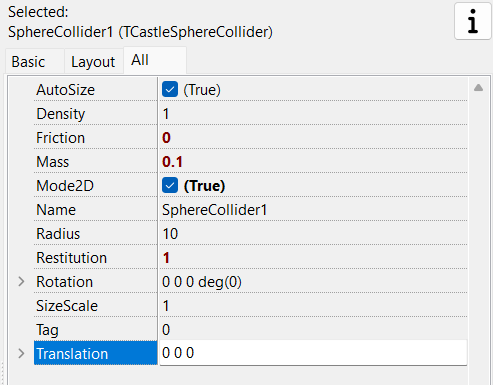
En su SphereCollider cambia la propiedad Friction a 0, para que su coeficiente de fricción sea 0. Y ajusta su su propiedad Restitution sea 1, lo que indica su capacidad de rebotar o elasticidad. Puedes poner valor en su masa o dejarlo tal como está.

Ahora pulsa el botón verde en la parte superior del editor. Esto ejecutara, solamente el motor de físicas, y podrás como afecta a los elementos, sin tener que ejecutar el programa. Aunque también puedes ejecutarlo si así lo deseas.
Resumiendo
En esta parte, hemos visto como se puede configurar la física de los elementos que hayas añadido.
La diferencia en usar TMeshcollider con otro ajuste, está en que este modo cuando se produce la colisión este no se ve afectado por la física (velocidad, masa, etc.). Si, por ejemplo, los jugadores tuvieran TBoxCollider, al chocar la pelota con ellos, estos de moverían, rotarían, etc. en función de la masa que colisiones con ellos, la velocidad, el ángulo, etc.
En la segunda parte programaremos, usando código, el juego. Pero como verás como con muy poquito código tendremos el juego funcionando.
