Esta entrada exploraremos los diferentes tipos de navegación que existen en Castle Game Engine.
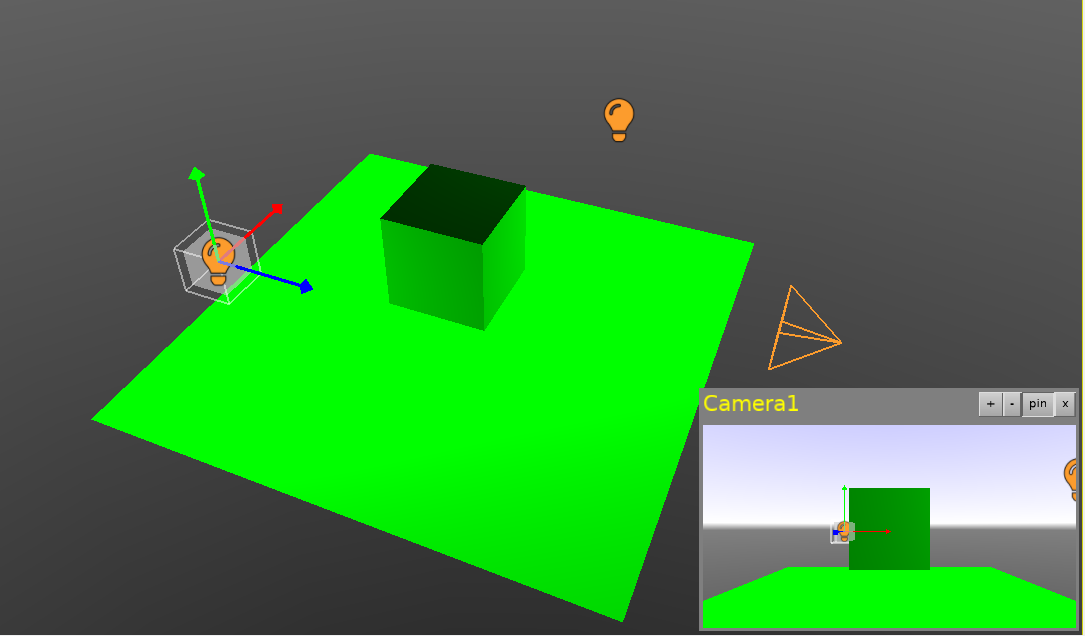
La navegación o desplazamiento es un componente que tenemos que añadir a nuestro proyecto. La navegación es un componente que permite movernos por la escena. Al movernos lo que se hace es desplazar la cámara,
Tipos de navegación
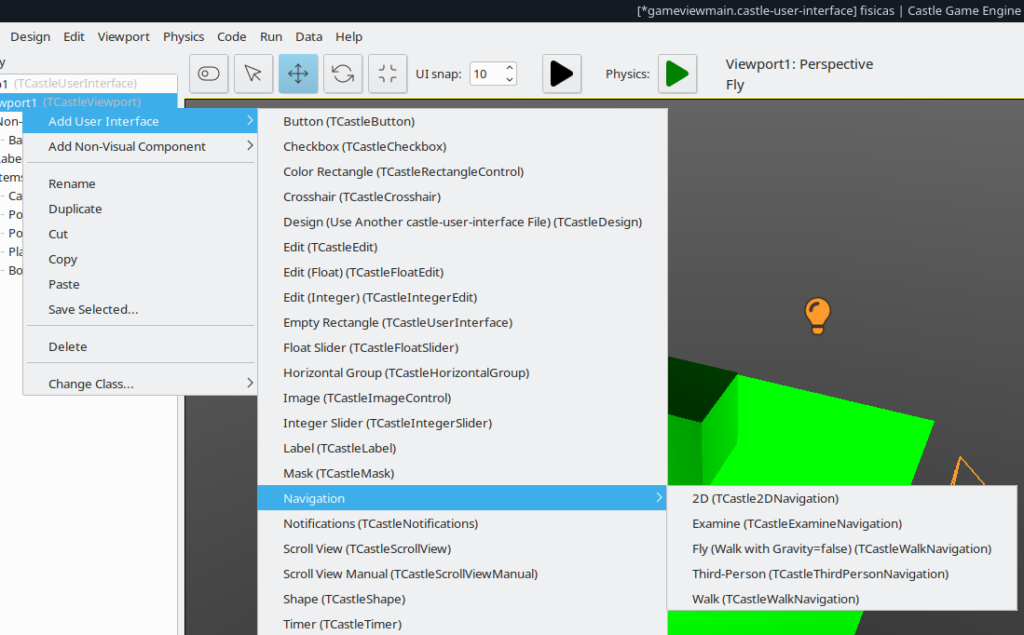
Se puede navegar por la escena usando
- 2D
- Examine
- Fly
- Thrid Person
- Walk

Añade el componente Fly y ejecuta el programa. Observa que puedes moverte por el escenario usando las teclas. La diferencia entre Fly (volar) y Walk(caminar) está en que caminar tiene en cuenta la gravedad. Así que si usas el componente Walk, y no estás sobre una superficie verás como empiezas a caer.
Este componente tiene algunas propiedades interesantes como son:
MoveSpeed,MoveHorizontalSpeed,MoveVerticalSpeed.
Las cuales permiten ajusta la velocidad, la velocidad horizontal y la velocidad vertical, respectivamente.
Eventos
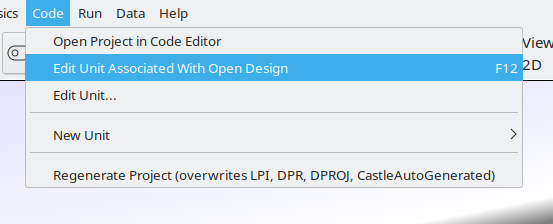
Hasta ahora hemos programado todo desde el editor de Castle Game Engine. Pero para capturar o gestionar eventos, debemos hacerlo desde el código. Para ello, desde el menú Code, selecciona Edit Unit Associated With Open Design. O simplemente pulsa F12

Se abría Lazarus, y mostrando el código que pertenece a la escena.
Navega por el código hasta abajo de todo y localiza el código siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
function TViewMain.Press(const Event: TInputPressRelease): Boolean; begin Result := inherited; if Result then Exit; // allow the ancestor to handle keys { This virtual method is executed when user presses a key, a mouse button, or touches a touch-screen. Note that each UI control has also events like OnPress and OnClick. These events can be used to handle the "press", if it should do something specific when used in that UI control. The TViewMain.Press method should be used to handle keys not handled in children controls. } // Use this to handle keys: { if Event.IsKey(keyXxx) then begin // DoSomething; Exit(true); // key was handled end; } end; |
Tal como dice el texto contenido en la función, este método es llamado cada vez que se pulsa una tecla o se mueve el ratón o se toca en una pantalla táctil.
Vamos a añadir unas línea de código de manera que cuando se pulse la tecla escape se cierre la aplicación, para ello escribe lo siguiente:
|
1 2 3 4 5 |
if Event.IsKey(keyEscape) then begin Application.Terminate; Exit(true); end; |
Y al principio, en la cláusula Uses, añade CastleWindow. Algo así:
|
1 2 3 |
uses Classes, CastleVectors, CastleComponentSerialize, CastleUIControls, CastleControls, CastleKeysMouse,CastleWindow; |
Es muy importante, aunque en este caso vayamos a cerrar la aplicación, tras gestionar un evento no olvidarse de poner Exit(true).