Traducción del artículo original Michalis Kamburelis.
Contenido
Introducción
Recuerdo mi primer libro sobre ajedrez cuando era niño. Era un libro que enseñaba a los jóvenes a jugar ajedrez. El primer capítulo comenzaba con un cuento sobre niños que jugaban ajedrez de manera incorrecta: no conocían las reglas, así que colocaban las piezas aleatoriamente en el tablero y las lanzaban con los dedos hacia el otro lado. Las piezas de ajedrez de madera volaban por el aire, chocando unas con otras. Eventualmente, la mayoría de las piezas de ajedrez caían del tablero al suelo. La persona que quedaba con la última pieza de ajedrez en el tablero era la ganadora.
Naturalmente, esa era una forma muy mala de jugar ajedrez. En el segundo capítulo del libro, un adulto llegaba, les decía a los niños que estaban jugando mal y les enseñaba la manera correcta: cómo se mueve cada figura, por qué el rey es especial, qué significa hacer jaque y luego mate a tu oponente. En general, el libro fue excelente y es probable que sea responsable de mi amor por el ajedrez (la versión correcta del juego, con reglas en lugar de lanzar objetos) hasta el día de hoy.
Dicho esto… ¿No te gustaría jugar algún día esa versión «incorrecta» del ajedrez, la versión de los niños, donde nada más importa excepto enviar cada pieza de ajedrez volando hacia el otro lado?
En esta serie de artículos vamos a retroceder en el tiempo, olvidar nuestro conocimiento adquirido sobre cómo jugar realmente al ajedrez, e implementar una aplicación sencilla de física en 3D donde puedes lanzar piezas de ajedrez usando física. Puedes tratarlo como un juego para dos personas: simplemente juégalo en la computadora y deja que cada jugador use el ratón y el teclado por turnos.
La Verdadera Introducción
El propósito real de este artículo es ser una introducción entretenida pero también útil al uso de Castle Game Engine.
Castle Game Engine es un motor de juego 3D y 2D multiplataforma (escritorio, móvil, consolas). Aprenderemos cómo crear un juego para escritorio (Linux, Windows, macOS, FreeBSD).
En la primera parte del artículo mostraremos cómo diseñar un tablero de ajedrez en 3D y piezas de ajedrez usando el editor de Castle Game Engine y cómo utilizar la física. En la siguiente parte, realizaremos algo de programación en Pascal para implementar la lógica del juego. En futuros artículos también nos gustaría mostrar el desarrollo para otras plataformas (como Android e iOS) y los planes futuros (como la plataforma web).
Puedes utilizar FPC o Delphi para desarrollar la aplicación presentada aquí. En nuestro motor, estamos comprometidos con un soporte perfecto para ambos compiladores Pascal. Sin embargo, ten en cuenta que con Delphi, por el momento, solo puedes apuntar a Windows y Linux (con FPC, todas las plataformas están disponibles).
Castle Game Engine cuenta con un potente editor visual para diseñar tus juegos, en 2D o 3D. Al igual que las bibliotecas visuales de Delphi y Lazarus, todo se basa en un concepto RAD simple: puedes diseñar una aplicación funcional fácilmente de forma visual, pero al mismo tiempo todo lo que haces realmente utiliza clases y propiedades en Pascal. Así que todo el conocimiento que adquieras al usar el editor también será útil cuando necesites escribir algo de código Pascal. Utilizarás las mismas clases y propiedades en Pascal que has visto en el editor visual.
El motor es gratuito y de código abierto. Úsalo para desarrollar aplicaciones de código abierto o propietarias. Puedes distribuirlas entre amigos de cualquier manera, puedes publicarlas en Steam, Itch.io, Google Play (Android), AppStore (iOS), tu propio sitio web, en todas partes.
Descarga e instala el motor
Empieza descargando el motor desde nuestro sitio web: https://castle-engine.io/download. Elige la versión adecuada para tu sistema operativo.
- En Windows, la descarga recomendada es un instalador sencillo. Simplemente ejecútalo.
- En Linux, descomprime el archivo zip descargado en cualquier directorio que prefieras.
Consulta nuestro sitio web para obtener instrucciones más detalladas y para otras plataformas.
Una vez instalado, ejecuta el editor de Castle Game Engine.
- Si usaste el instalador en Windows, el acceso directo para ejecutar Castle Game Engine ya estará creado para ti.
- Si descomprimiste el motor desde un archivo zip, ejecuta el ejecutable castle-editor desde el subdirectorio bin donde descomprimiste el motor.

Si encuentras algún problema, consulta nuestro manual en https://castle-engine.io/install.
Crea tu primer proyecto
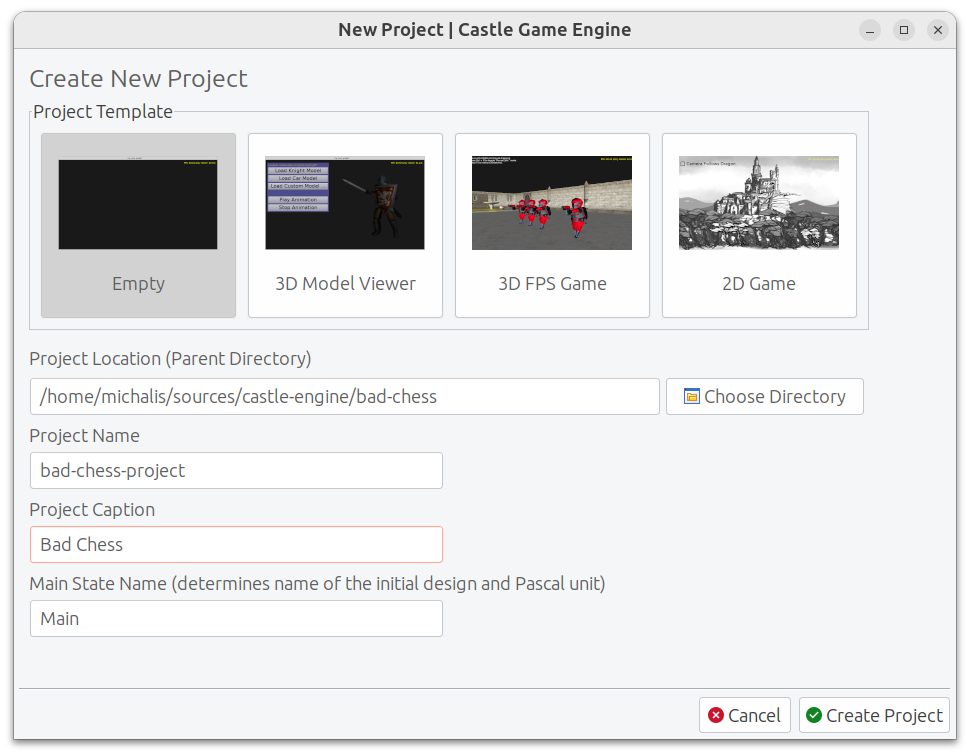
Vamos a crear un proyecto nuevo. Haz clic en el botón «Nuevo Proyecto», elige la plantilla de proyecto «Vacío», configura el nombre y directorio del proyecto según tu preferencia, y haz clic en «Crear Proyecto».

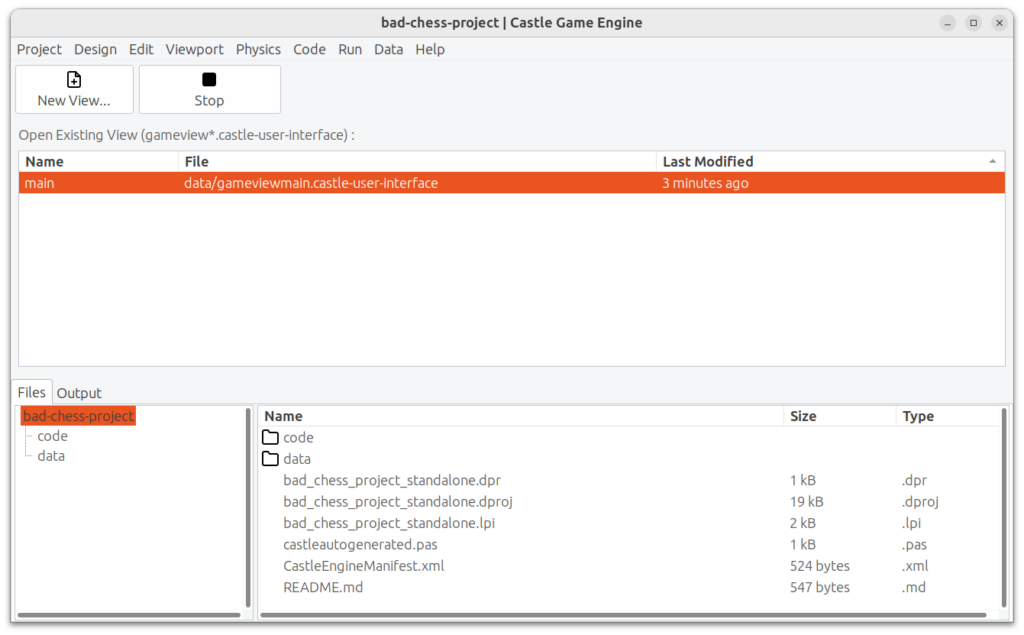
Como respuesta, crearemos un nuevo directorio con algunos archivos de proyecto que definirán los datos de tu proyecto y el código Pascal inicial.

Puedes explorar los archivos de tu proyecto usando el panel inferior del editor. También puedes explorarlos usando tu administrador de archivos habitual; no hay nada especial acerca de este directorio, son archivos y directorios normales.
Los archivos y directorios más importantes son:
- code: es un subdirectorio donde recomendamos colocar todo el código fuente Pascal (unidades) de tu aplicación. Inicialmente contiene solo 2 unidades: GameInitialize y GameViewMain.
- data: es un subdirectorio donde debes colocar todos los datos que deben cargarse en tiempo de ejecución por tu aplicación. Todos los modelos 3D y 2D, texturas y diseños deben colocarse aquí si deseas usarlos en tu juego. Inicialmente contiene el diseño llamado gameviewmain.castle-user-interface (y, menos importante, los archivos CastleSettings.xml y README.txt).
La idea general es que la aplicación inicial (creada a partir de la plantilla «Empty») contiene solo una vista llamada Main. Una vista es un concepto de Castle Game Engine que representa algo que puede mostrarse en una aplicación de Castle Game Engine. Normalmente la usas de manera similar a un formulario en Delphi o Lazarus. Es una forma básica de organizar tu aplicación.
- Cada vista se puede diseñar visualmente. Simplemente haz doble clic en ella, ya sea en el panel «Abrir vista existente» o en el panel «Archivos» (cuando estás explorando el subdirectorio data).
- Esto permite diseñar visualmente el contenido del archivo gameviewmain.castle-user-interface. El archivo tiene la extensión .castle-user-interface porque una vista es un caso especial de interfaz de usuario en Castle Game Engine.
En aplicaciones más grandes, puedes tener múltiples vistas. Además, en aplicaciones más grandes, puedes diseñar visualmente algunos elementos de la interfaz de usuario que no son vistas, sino simplemente piezas reutilizables de una interfaz de usuario. Todos estos archivos tienen la extensión .castle-user-interface y se pueden diseñar visualmente usando el editor. Las vistas tienen, por convención, un nombre como gameview*.castle-user-interface.
- Cada vista tiene también una unidad Pascal asociada. La unidad se llama como la vista, pero sin la extensión .castle-user-interface. Así que en nuestro caso, la unidad se llama gameviewmain.pas. La unidad contiene el código Pascal que se debe ejecutar cuando se muestra la vista. Define una clase que tiene métodos virtuales para reaccionar a varios eventos útiles (como iniciar la vista, o el usuario presionando una tecla o un botón del mouse). A menudo agregarás más métodos para implementar la lógica de tu aplicación.
Consulta https://castle-engine.io/view_events y https://castle-engine.io/views para aprender más sobre las vistas en nuestro motor.
Para aclarar la terminología utilizada en todo nuestro motor:
- Un diseño es un nombre para un archivo que puedes diseñar visualmente usando nuestro editor. Un diseño puede ser un archivo con extensión:
- .castle-user-interface (interfaz de usuario, puede cargarse en una clase que descienda de TCastleUserInterface)
- .castle-transform (transformación 3D o 2D, puede cargarse en una clase que descienda de TCastleTransform)
- .castle-component (cualquier otro componente; puede cargarse en una clase que descienda de TComponent)
- Un diseño de interfaz de usuario es un caso específico de un archivo de diseño. Es un archivo con extensión .castle-user-interface.
- Una vista es un caso específico de un diseño de interfaz de usuario. Por convención se llama gameview*.castle-user-interface.
Probablemente estás ansioso por comenzar a hacer algo después de esta larga introducción. Vamos a ello.
Como primera tarea, asegúrate de que todo funcione. Usa el gran botón «Compilar y Ejecutar» (atajo de teclado F9) y observa cómo se compila y ejecuta el proyecto. El resultado será aburrido: una ventana oscura con un contador de FPS (frames por segundo) en la esquina superior derecha. Los FPS son una forma estándar de medir el rendimiento de tu aplicación.

Opcionalmente ajusta las preferencias del editor
Una vez que todo funcione, es posible que desees ajustar las preferencias yendo a «Preferencias» del editor. En particular:
- Por defecto, el editor utiliza una versión integrada del compilador FPC (Free Pascal Compiler) estable más reciente. Si prefieres utilizar tu propia instalación de FPC o Delphi, configúralo en las preferencias.
- Para editar los archivos Pascal, por defecto el editor intenta detectar automáticamente varios IDEs y editores capaces de manejar Pascal, como Lazarus, Delphi, Visual Studio Code. Si prefieres configurar un editor específico, elige uno en las preferencias.
Puedes encontrar más detalles sobre la configuración del editor en nuestro manual en https://castle-engine.io/install.
El editor puede utilizar cualquier compilador Pascal y cualquier editor de texto. Deliberadamente no imponemos requisitos especiales sobre lo que puedes usar, aunque nos aseguramos de dar soporte perfecto a las opciones más populares. En particular, tenemos soporte dedicado para usar Visual Studio Code con Pascal (y Castle Game Engine en particular), consulta https://castle-engine.io/vscode.
Aprendiendo a diseñar elementos 3D en una vista
Si aún no lo has hecho, abre la vista principal en el editor.
Puedes hacer doble clic en ella en el panel «Abrir vista existente» o en el panel «Archivos» (cuando estás explorando el subdirectorio data).
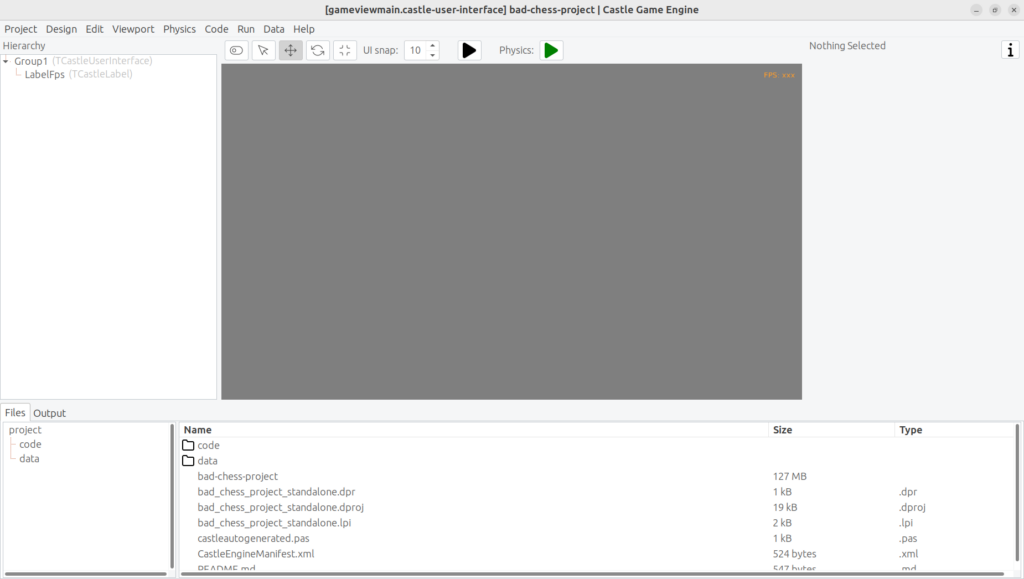
La vista inicial está mayormente vacía.
- Tiene un componente raíz llamado Group1, que es una instancia de TCastleUserInterface. Este componente contendrá todo lo demás que diseñemos.
- También tiene una etiqueta llamada LabelFps (una instancia de la clase TCastleLabel). En tiempo de ejecución, esta etiqueta mostrará el contador de FPS.

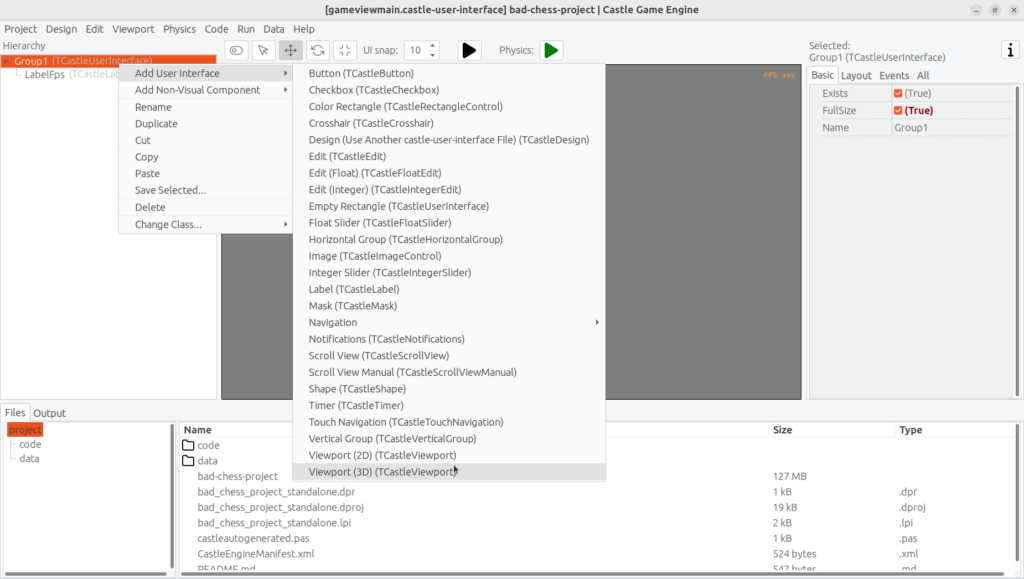
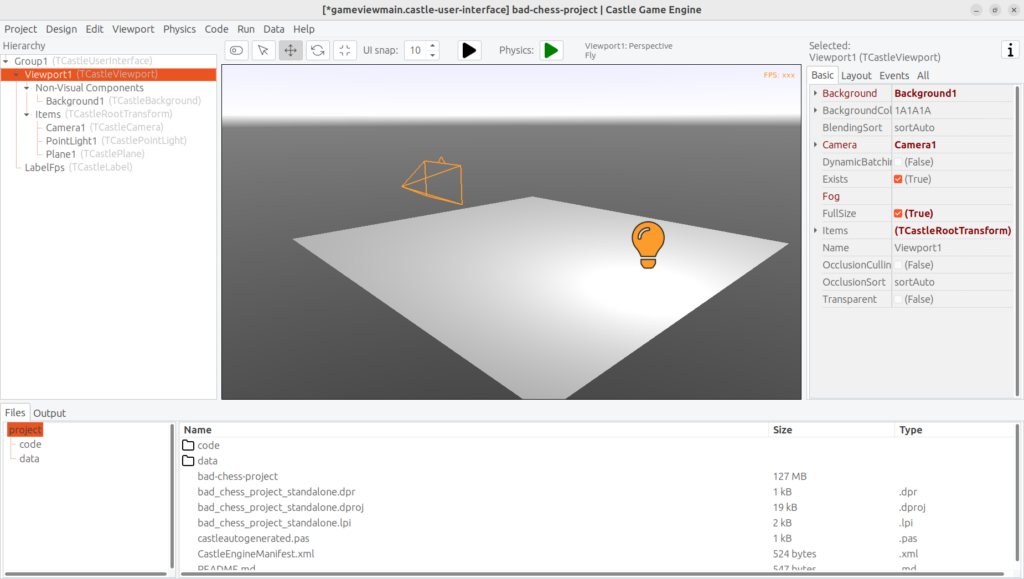
Añadamos más contenido a la vista. Primero que todo, para mostrar cualquier cosa en 3D, necesitas un viewport. Un viewport es una manera de mostrar contenido 3D o 2D. Es una instancia de la clase TCastleViewport. Agrégalo al diseño haciendo clic derecho sobre el componente Group1 y seleccionando «Agregar Interfaz de Usuario → Viewport (3D)» en el menú que aparece.

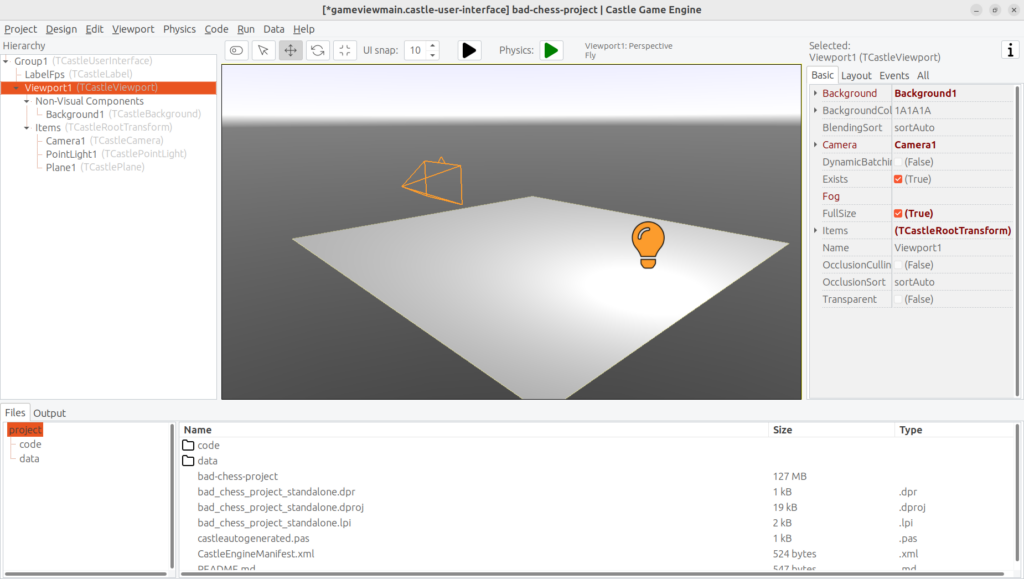
El resultado se debería parecer a este:

Después de esto, arrastra el nuevo componente Viewport1 arriba de LabelFps en el panel de Jerarquía (a la izquierda). De esta manera, el contador de FPS se mostrará delante del viewport.

Ahora juega un poco en la vista 3D. Hay 3 objetos en el mundo 3D:
- La cámara, llamada simplemente Camera1, determina lo que el usuario verá una vez que se ejecute el juego.
- La fuente de luz ilumina las cosas (las hace brillar). La fuente de luz inicial se llama PointLight1 y es una instancia de TCastlePointLight, que es una luz simple que brilla en todas direcciones desde una posición 3D dada.
- Un rectángulo que representa un suelo llamado Plane1. Matemáticamente hablando, no es un plano, es un rectángulo, aunque llamarlo «plano» es una convención utilizada por muchos software 3D.
Haz clic y mantén presionado el botón derecho del ratón sobre el viewport para moverte alrededor. Usa las teclas AWSD para moverte. Utiliza la rueda del ratón (mientras mantienes presionado el botón derecho) para aumentar o disminuir la velocidad de movimiento.
Juega con mover los objetos. Arrastra los ejes 3D para mover cualquier objeto.
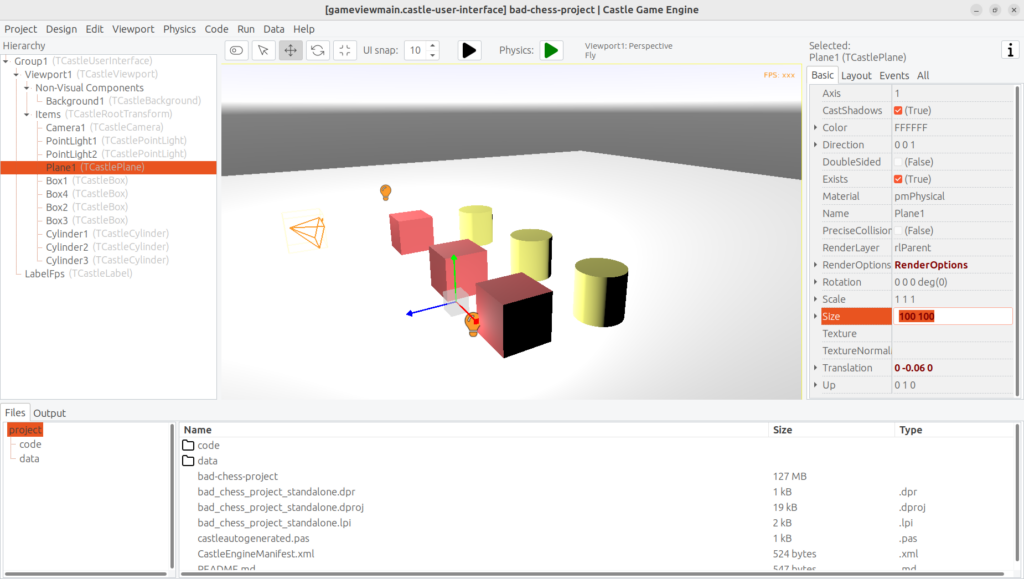
Experimenta añadiendo nuevos elementos 3D. Haz clic derecho sobre el componente Items dentro de Viewport1 y desde el menú contextual añade primitivas como «Box» (caja), «Sphere» (esfera), «Cylinder» (cilindro). Muévelos, elimínalos (con la tecla Supr), duplica (con Ctrl+D).
Cambia algunas propiedades. En el lado derecho, puedes ver un inspector de objetos, familiar para cualquier usuario de Lazarus y Delphi. Ajusta las propiedades, por ejemplo cambia el tamaño de Plane1 para que sea mucho más grande. Haz clic en el botón «…» (tres puntos) en la propiedad «Color» de cualquier primitiva (como un plano, una caja, una esfera) para cambiar el color.

Diseña un tablero de ajedrez en 3D con piezas de ajedrez
Anteriormente aprendimos a diseñar un mundo 3D compuesto por primitivas simples, como cajas y esferas.
Pero esta no es una manera de crear gráficos 3D realistas. En la mayoría de las aplicaciones gráficas 3D, el contenido se crea utilizando una herramienta especializada de autoría 3D, como Blender. El artista 3D crea una malla (un conjunto de vértices conectados para formar aristas y polígonos), asigna materiales y texturas, y exporta el objeto resultante a un archivo que puede ser leído por un motor de juegos, como un archivo glTF.
glTF es un formato de modelo 3D completo desarrollado por Khronos. Castle Game Engine tiene un excelente soporte para glTF, consulta https://castle-engine.io/gltf para más detalles.
En el lado de Castle Game Engine, nuestro componente más importante para mostrar un modelo 3D es TCastleScene. Es un componente grande que desempeña un papel central en nuestro motor (de una forma u otra, es responsable de toda la renderización 3D y 2D en nuestro viewport). Usarlo es sencillo: creas una instancia de TCastleScene y estableces su propiedad URL para que apunte al modelo que deseas mostrar (como un archivo glTF). La clase TCastleScene desciende de la clase TCastleTransform, por lo que puedes mover, rotar y escalar las instancias de TCastleScene. Alternativamente, también puedes arrastrar y soltar el archivo glTF desde el panel «Archivos» al viewport, y el editor creará automáticamente una instancia de TCastleScene que carga el modelo dado.
Además de glTF, ofrecemos soporte para varios formatos de modelos 3D y 2D, que están listados en https://castle-engine.io/creating_data_model_formats.php.
Si tienes la capacidad de crear tus propios modelos 3D, por ejemplo en Blender, ahora puedes hacer un desvío: diseña un modelo 3D en Blender y exportalo a glTF siguiendo nuestras instrucciones en https://castle-engine.io/blender.
O puedes usar algunos recursos listos:
- Hay una variedad de contenido 3D de alta calidad en Internet, disponible también de forma gratuita y bajo licencias compatibles con código abierto. Recopilamos enlaces útiles en https://castle-engine.io/assets.php.
- Nuestro motor también cuenta con integración con Sketchfab, lo que te permite buscar y descargar desde un vasto repositorio de modelos 3D gratuitos sin salir de nuestro editor. Consulta la documentación en https://castle-engine.io/sketchfab.
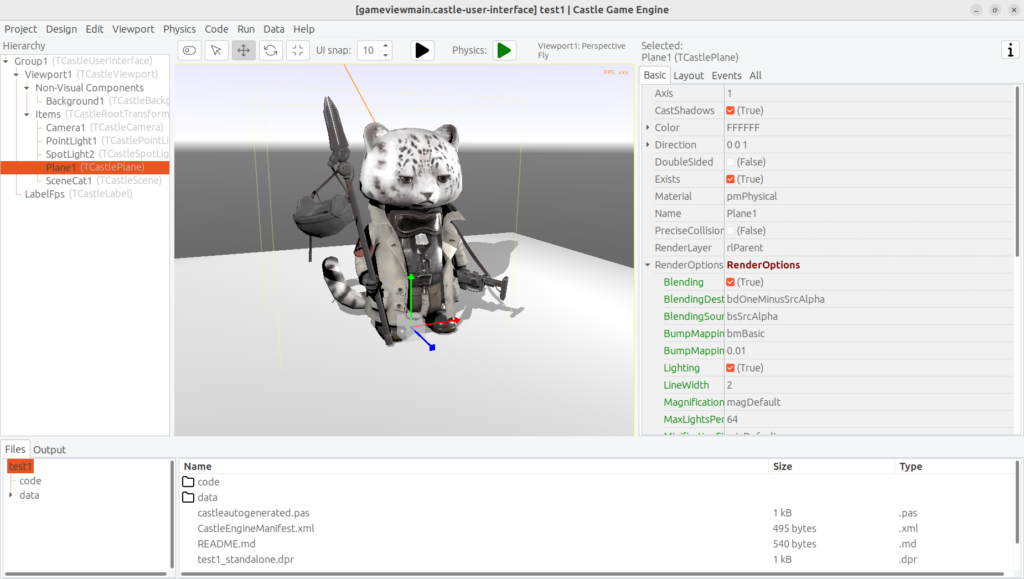
Aquí tienes un ejemplo: un modelo de gato experimentado en batalla, desde Sketchfab, directamente dentro de nuestro editor:


Créditos: El modelo 3D del «Gato» fue creado por Muru (https://sketchfab.com/muru) y está disponible en Sketchfab (https://sketchfab.com/3d-models/cat-16c3444c8d1440fc97fdf10f60ec58b0) bajo la licencia CC-BY-4.0.
Finalmente, tenemos un conjunto de modelos 3D listos para el tablero de ajedrez y todas las piezas de ajedrez, que puedes usar para esta demostración.
Para usar la última opción, descarga los modelos 3D desde https://github.com/castle-engine/bad-chess/releases/download/chess-models/chess-models.zip. Estos modelos se basaron en un modelo de Blender de código abierto publicado en https://blendswap.com/blend/29244 por Phuong2647.
Descomprime el archivo resultante en cualquier lugar dentro del subdirectorio ‘data’ de tu proyecto.
Luego, simplemente arrastra y suelta los archivos *.gltf en el viewport. Mueve y duplica según sea necesario, para organizarlos en una posición inicial de ajedrez.
Nota:
Para nuestro juego de física gracioso, en realidad no importa cómo los organices. Tampoco necesitas posicionar y rotarlos perfectamente. ¡Diviértete 🙂
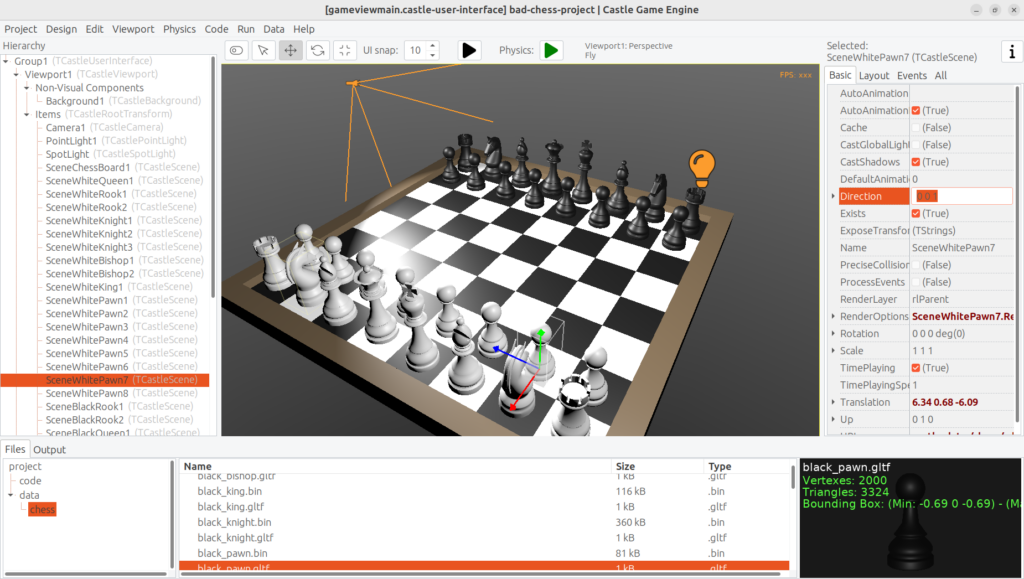
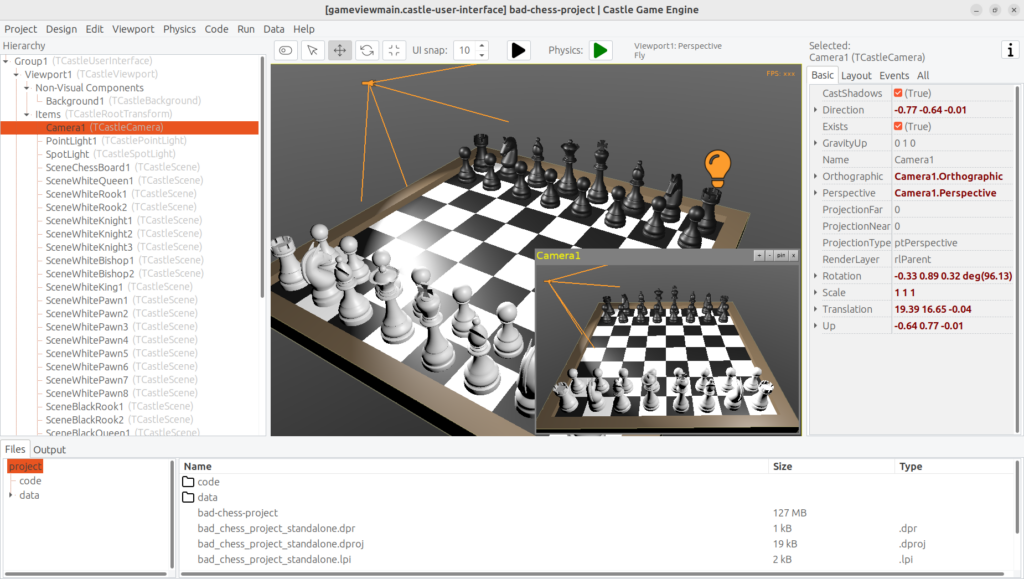
Este es un ejemplo del resultado:

Una vez que hayas diseñado el tablero de ajedrez y colocado las piezas, asegúrate también de ajustar las luces para que todo se vea bien iluminado (pero no demasiado brillante).
Finalmente, ajusta la cámara para que el usuario vea una vista agradable del tablero al iniciar la aplicación. Cuando seleccionas un componente de cámara (como Camera1, si no has cambiado el nombre de la cámara predeterminada), el editor muestra una pequeña ventana con una vista previa de la cámara. Puedes hacer clic en «Pin» en esta ventana para seguir observando el mundo desde esta cámara. Básicamente hay 2 maneras de manipular la cámara:
- Mueve y rota la cámara como cualquier otro objeto 3D. Observa la vista previa de la cámara para juzgar si la vista de la cámara se ve bien.
- O, alternativamente, navega en el editor y luego usa el elemento de menú «Viewport → Align Camera To View» (atajo de teclado Ctrl + Numpad 0) para hacer que la vista de la cámara coincida con la vista actual en el editor.

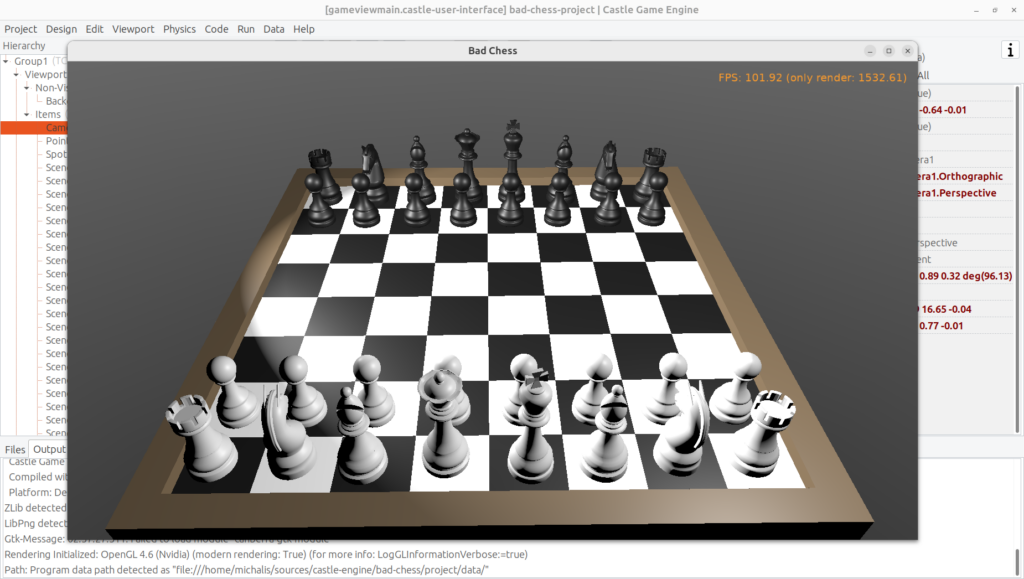
Una vez que tengas una vista agradable, asegúrate de que todo funcione: compila y ejecuta la aplicación nuevamente.

Ahora que hemos diseñado correctamente el tablero de ajedrez con las piezas, vamos a utilizar la física para hacer las cosas más locas.
Castle Game Engine tiene soporte para física de cuerpos rígidos. Esto significa que:
- Los objetos pueden ser afectados por fuerzas.
- La fuerza que funciona automáticamente es la gravedad, que atrae los objetos hacia abajo (en la dirección del eje Y negativo, por defecto).
- También puedes definir fuerzas adicionales desde el código, por ejemplo, para empujar cosas a lo largo de una dirección arbitraria. Tus propias fuerzas pueden realizar una variedad de efectos de la vida real, como viento, explosiones, tornados giratorios, etc.
- Las colisiones entre objetos se detectan automáticamente y se resuelven. Es decir, por defecto los objetos rebotarán entre sí.
- También es posible detectar colisiones en el código y reaccionar a ellas de cualquier manera (por ejemplo, un enemigo puede explotar cuando colisiona con un cohete).
- También puedes conectar ciertos objetos usando articulaciones.
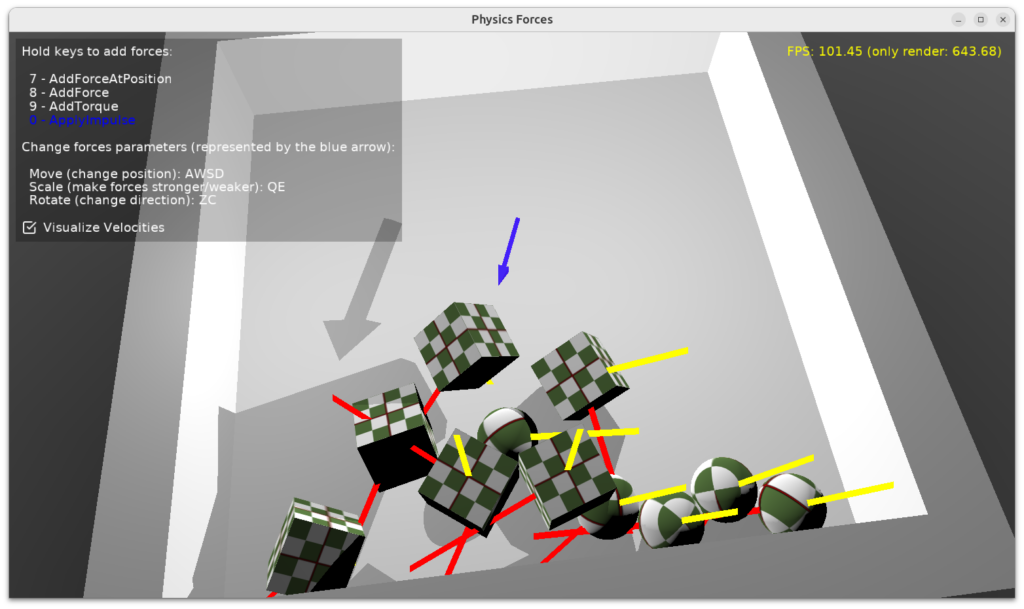
No exploraremos todas estas características en nuestro artículo, pero te mostraremos cómo disfrutar de lo básico. Para aprender más sobre las posibilidades, consulta nuestro manual en https://castle-engine.io/physics y prueba las demostraciones en el subdirectorio examples/physics/ del motor. Aquí tienes una captura de pantalla de una de las demostraciones, mostrando la aplicación explícita de fuerzas físicas:

Castle Game Engine utiliza internamente Kraft, un motor de física desarrollado en Pascal por Benjamin ‘BeRo’ Rosseaux.
Cualquier componente descendiente de TCastleTransform, incluyendo primitivas (como TCastleBox) o escenas cargadas desde modelos (TCastleScene), o un grupo de otros objetos (TCastleTransform con hijos), puede ser un cuerpo rígido para el motor de física que participa en la detección de colisiones y en el movimiento resultante. El objeto necesita tener dos comportamientos:
- Comportamiento TCastleRigidBody: hace que el componente sea un cuerpo rígido. Define propiedades físicas comunes, como si el objeto es afectado por la gravedad y la velocidad inicial de movimiento.
- Un colisionador (Collider), que representa cualquier componente descendiente de la clase abstracta TCastleCollider. Muchas formas de colisionadores son posibles, como TCastleSphereCollider, TCastleBoxCollider y TCastleMeshCollider.
- Usar el TCastleMeshCollider resulta en colisiones más precisas, pero el objeto colisionador debe ser estático, lo que significa que otros objetos rebotarán en este objeto, pero el objeto con TCastleMeshCollider no se moverá por sí mismo.
El término «comportamiento» que usamos anteriormente es un mecanismo especial en Castle Game Engine para adjuntar funcionalidad adicional a un TCastleTransform. Los comportamientos son una excelente manera de definir varias funcionalidades que mejoran un objeto de juego dado. Hay varios comportamientos integrados y también puedes definir los tuyos propios. Consulta https://castle-engine.io/behaviors para obtener más información.
Después de esta visión general, estás listo para utilizar la física en nuestro juego de ajedrez.
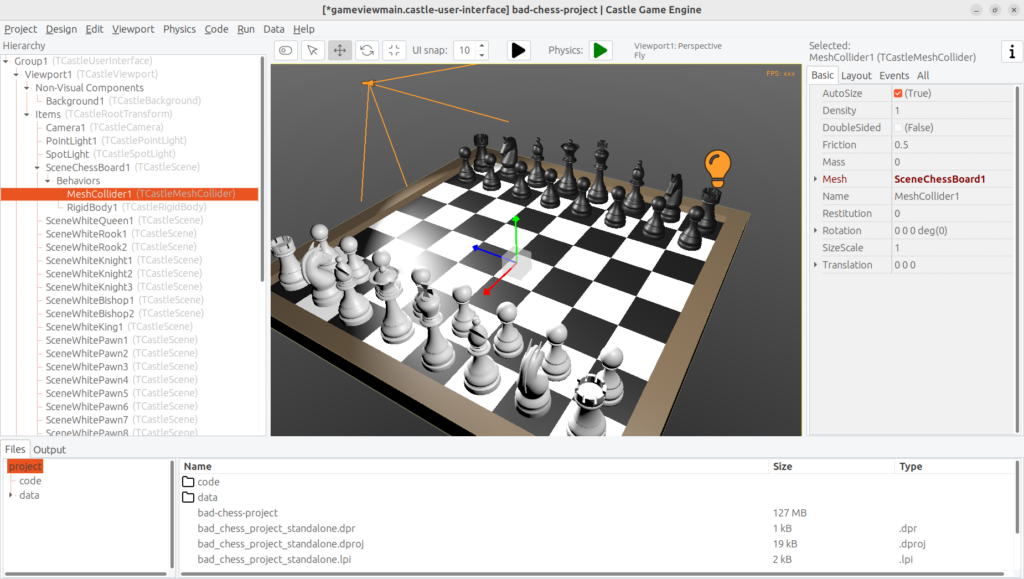
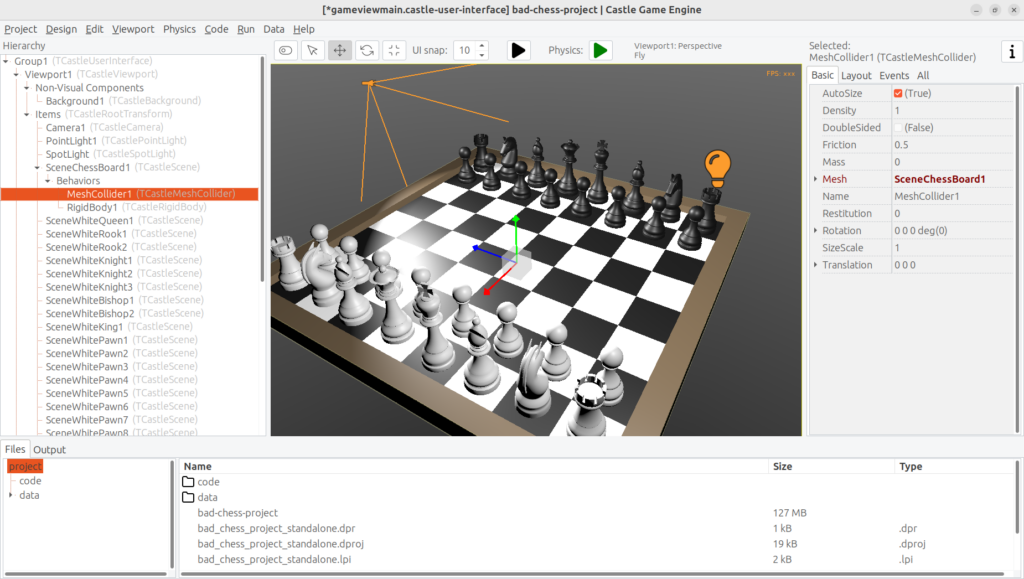
Haz clic derecho en el componente que representa el tablero de ajedrez. En el menú contextual elige «Add Behavior (Extends Parent Transform) → Physics → Collider → Mesh». Como respuesta, notarás que han aparecido 2 componentes en el árbol de componentes: MeshCollider1 y RigidBody1. Esto es una característica conveniente del editor: agregar un colisionador también agrega automáticamente un componente de cuerpo rígido.

Castle Game Engine utiliza internamente Kraft, un motor de física desarrollado en Pascal por Benjamin ‘BeRo’ Rosseaux.
Cualquier componente descendiente de TCastleTransform, incluyendo primitivas (como TCastleBox) o escenas cargadas desde modelos (TCastleScene), o un grupo de otros objetos (TCastleTransform con hijos), puede ser un cuerpo rígido para el motor de física que participa en la detección de colisiones y en el movimiento resultante. El objeto necesita tener dos comportamientos:
- Comportamiento TCastleRigidBody: hace que el componente sea un cuerpo rígido. Define propiedades físicas comunes, como si el objeto es afectado por la gravedad y la velocidad inicial de movimiento.
- Un colisionador (Collider), que representa cualquier componente descendiente de la clase abstracta TCastleCollider. Muchas formas de colisionadores son posibles, como TCastleSphereCollider, TCastleBoxCollider y TCastleMeshCollider.
- Usar el TCastleMeshCollider resulta en colisiones más precisas, pero el objeto colisionador debe ser estático, lo que significa que otros objetos rebotarán en este objeto, pero el objeto con TCastleMeshCollider no se moverá por sí mismo.
El término «comportamiento» que usamos anteriormente es un mecanismo especial en Castle Game Engine para adjuntar funcionalidad adicional a un TCastleTransform. Los comportamientos son una excelente manera de definir varias funcionalidades que mejoran un objeto de juego dado. Hay varios comportamientos integrados y también puedes definir los tuyos propios. Consulta https://castle-engine.io/behaviors para obtener más información.
Después de esta visión general, estás listo para utilizar la física en nuestro juego de ajedrez.
Haz clic derecho en el componente que representa el tablero de ajedrez. En el menú contextual elige «Add Behavior (Extends Parent Transform) → Physics → Collider → Mesh». Como respuesta, notarás que han aparecido 2 componentes en el árbol de componentes: MeshCollider1 y RigidBody1. Esto es una característica conveniente del editor: agregar un colisionador también agrega automáticamente un componente de cuerpo rígido.

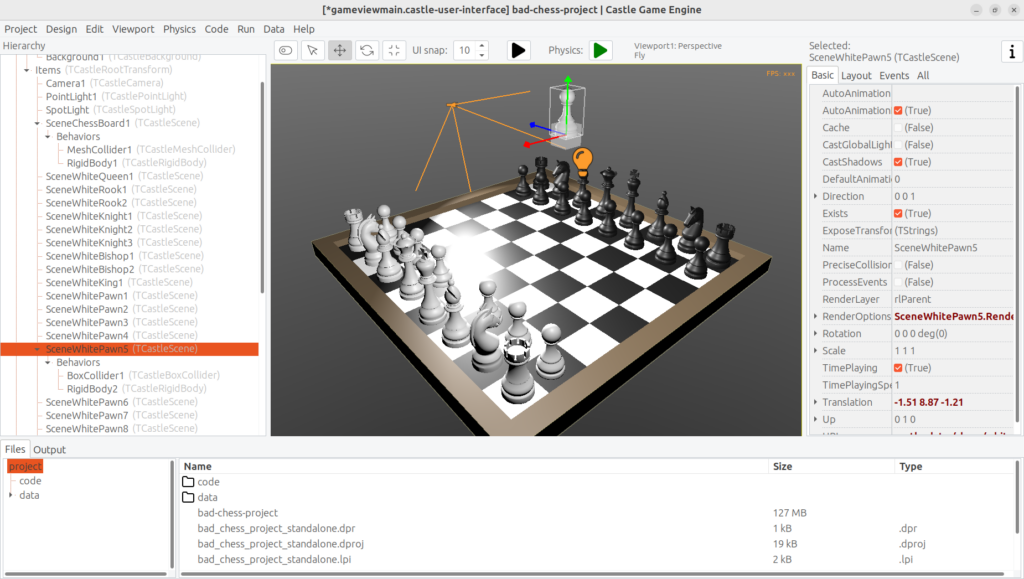
A continuación, elige cualquier pieza de ajedrez. Haz clic derecho sobre ella y en el menú contextual elige «Add Behavior (Extends Parent Transform) → Physics → Collider → Box». Observa que estamos usando un colisionador más simple para la pieza de ajedrez, que también es dinámico. Esto permitirá que la pieza de ajedrez caiga realmente sobre el tablero.
Finalmente, mueve la pieza de ajedrez a una posición más dramática, por encima del tablero, de manera que caiga cuando se inicie la física.

Estamos listos para ejecutar la física. Una forma sería simplemente ejecutar la aplicación, utilizando «Compilar y ejecutar» como lo has hecho antes. Pero hay una manera más rápida de experimentar con la física: ejecutar la simulación de física utilizando el icono de reproducción verde en la cabecera del editor (o el elemento de menú «Physics → Play Simulation», atajo de teclado Ctrl+P).
Haz esto y observa con asombro cómo el peón cae sobre el tablero.
Recuerda finalizar la simulación de física cuando hayas terminado (presiona el botón de parada verde, o de nuevo el elemento de menú «Physics → Play Simulation», atajo de teclado Ctrl+P). Se permite editar el diseño durante la simulación de física (y es una excelente manera de experimentar con diferentes configuraciones de física), pero los cambios no se guardan cuando la simulación de física está en ejecución. Esto se debe a que la física típicamente mueve los objetos, y no deseas guardar esta posición resultante de las interacciones físicas. Así que asegúrate de detener la simulación de física antes de hacer cambios persistentes en el diseño.
Para obtener resultados más espectaculares:
- Agrega colisionadores de física a más piezas de ajedrez.
- Mueve las piezas de ajedrez a posiciones más interesantes, de modo que varias piezas caigan desde arriba sobre múltiples otras piezas de ajedrez.
- También puedes duplicar (atajo de teclado Ctrl+D) las piezas de ajedrez (se duplicará todo el objeto seleccionado, incluidos los comportamientos de física si los hay). Es una manera fácil de tener muchos objetos físicos que reboten entre sí.
Después de cada cambio, simplemente juega y detén la simulación de física nuevamente.
Asegúrate de que la posición inicial de todos los cuerpos rígidos no haga que alguna pareja colisione entre sí justo al inicio. Si dos objetos colisionan al inicio, el motor de física puede (a veces de manera bastante explosiva) moverlos alejándolos el uno del otro.
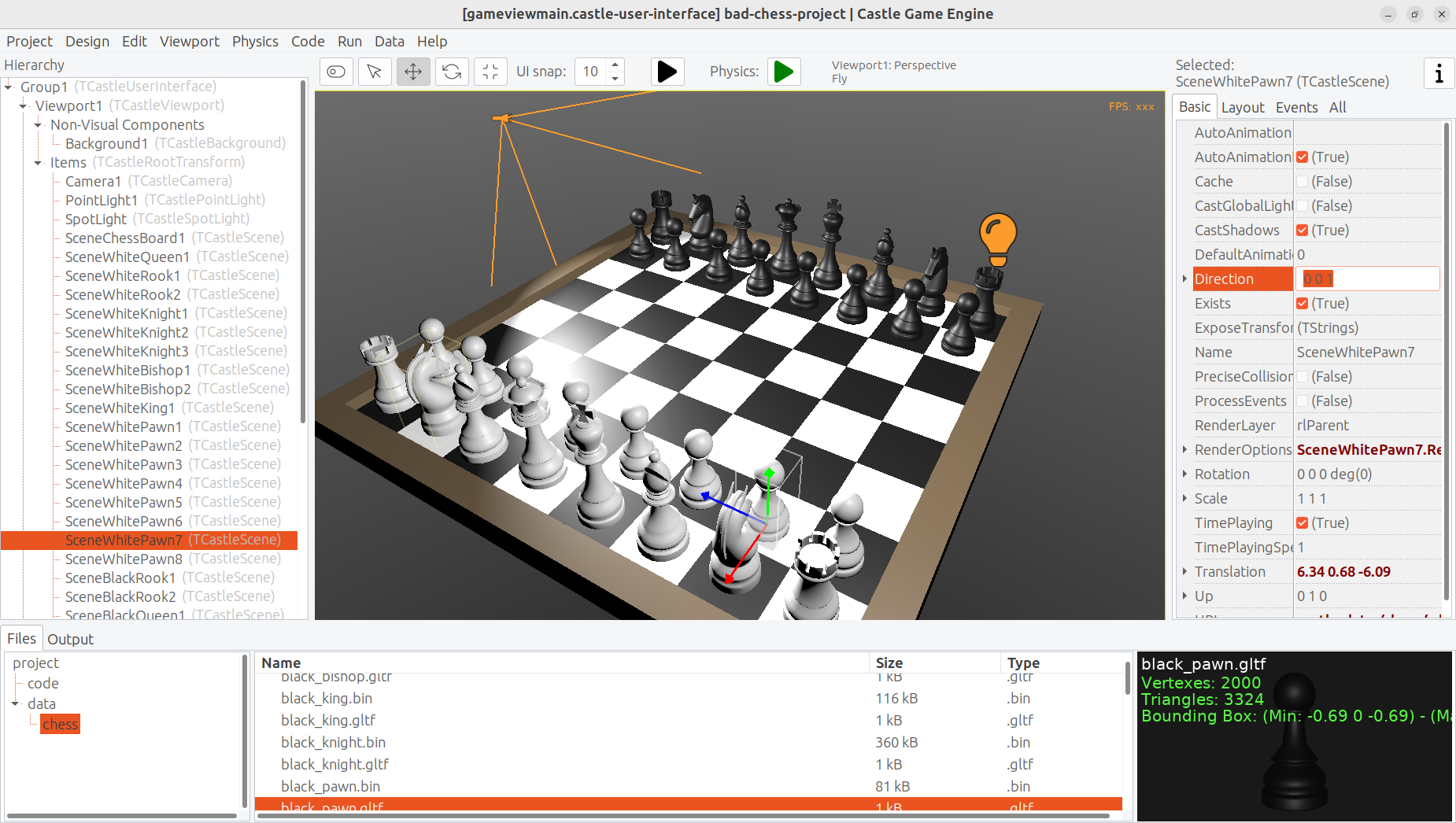
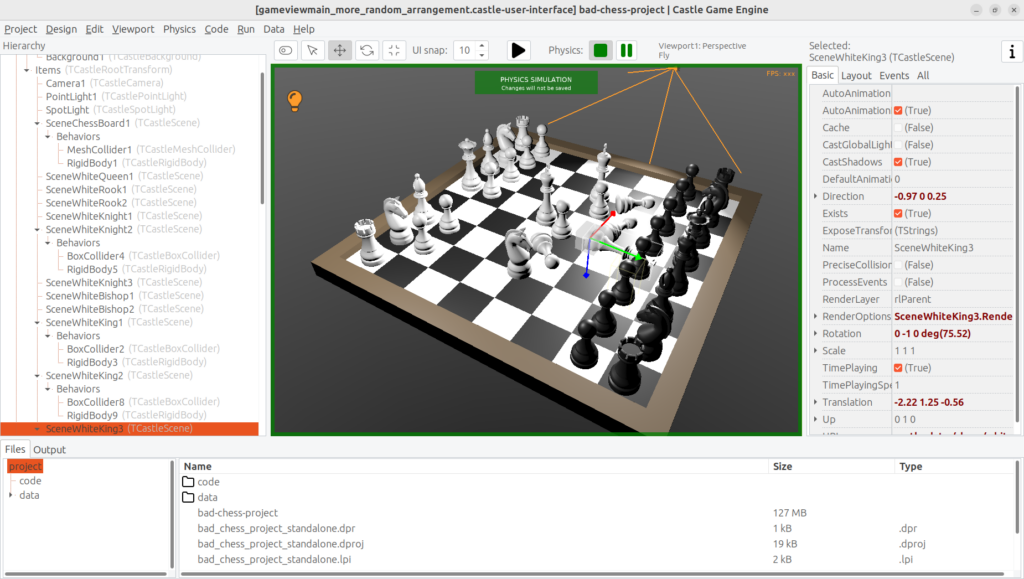
Este es un ejemplo del resultado esperado:

Lo último que queda por aprender en esta (primera) parte del artículo es cómo lanzar la pieza de ajedrez.
Desde el código Pascal, puedes utilizar varios métodos para aplicar una fuerza a un cuerpo rígido. Más información sobre esto se detallará en la próxima parte del artículo. También puedes experimentar con la aplicación de ejemplo examples/physics/physics_forces/ si estás impaciente.
O puedes establecer una velocidad lineal específica en un componente de cuerpo rígido.
Vamos a utilizar este último enfoque, ya que puede hacerse y probarse fácilmente en el editor.
- Selecciona la pieza de ajedrez que deseas «lanzar» (lanzar a través del tablero).
- Asegúrate de que tenga componentes de colisionador y cuerpo rígido (si no los tiene, agrégalos como se explicó anteriormente).
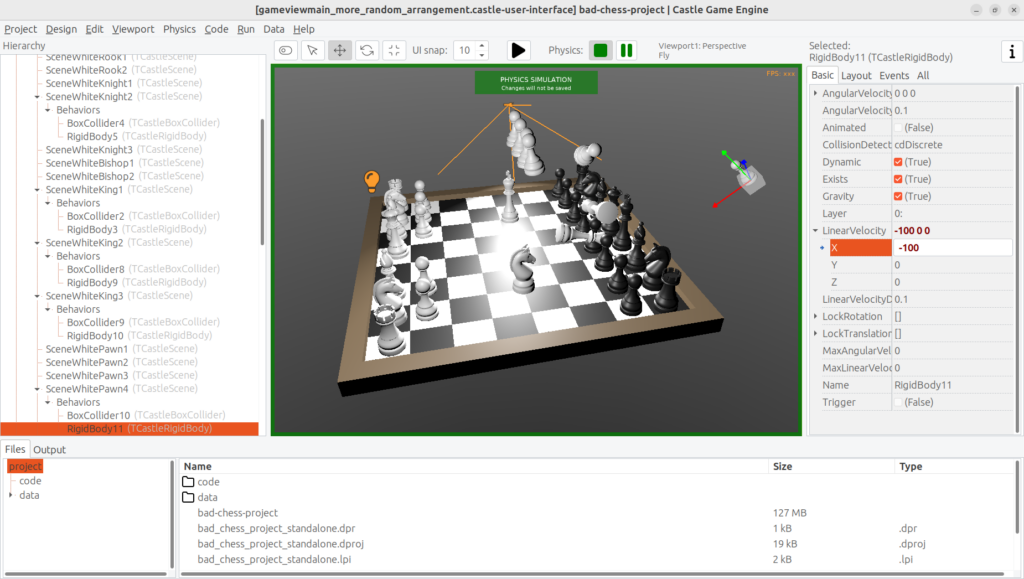
- Selecciona el componente
TCastleRigidBodyde la pieza y encuentra la propiedadLinearVelocity. - Establece
LinearVelocitya un vector grande y no nulo, como -100 0 0. Esto significa que tenemos una velocidad de 100 unidades por segundo en la dirección negativa del eje X. - Ejecuta la simulación de física y observa el caos que se desata.

Resumen
Hemos diseñado una aplicación en 3D utilizando Castle Game Engine con un poco de física. Aún no hemos escrito ningún código Pascal para realizar interacciones; esto se hará en la próxima parte del artículo.
Si deseas descargar una aplicación lista, resultado de esto, visita https://github.com/castle-engine/bad-chess . El subdirectorio project de ese repositorio contiene la demo final funcional de esto. Será ampliado en la próxima parte del artículo.
Espero que hayas disfrutado haciendo esta demo y explorando las posibilidades de Castle Game Engine.
Si tienes alguna pregunta o comentario sobre el motor, ¡no seas tímido! Exprésate, pregunta y comparte tus comentarios en nuestro foro https://forum.castle-engine.io o en Discord https://castle-engine.io/talk.php .